ワードプレスにツイッターのタイムラインを表示したいんだけど….
難しくないので、一緒にやってみましょう
ツイッターのタイムラインをワードプレスのサイドバーに設置しようとしましたが、少してこづりました。
備忘録としてシェアいたします。
作業時間は10分くらいです
[outline]
目次
Twitterでタイムラインのコードを取得する
ツイッターにログインします。
プロフィールページを表示
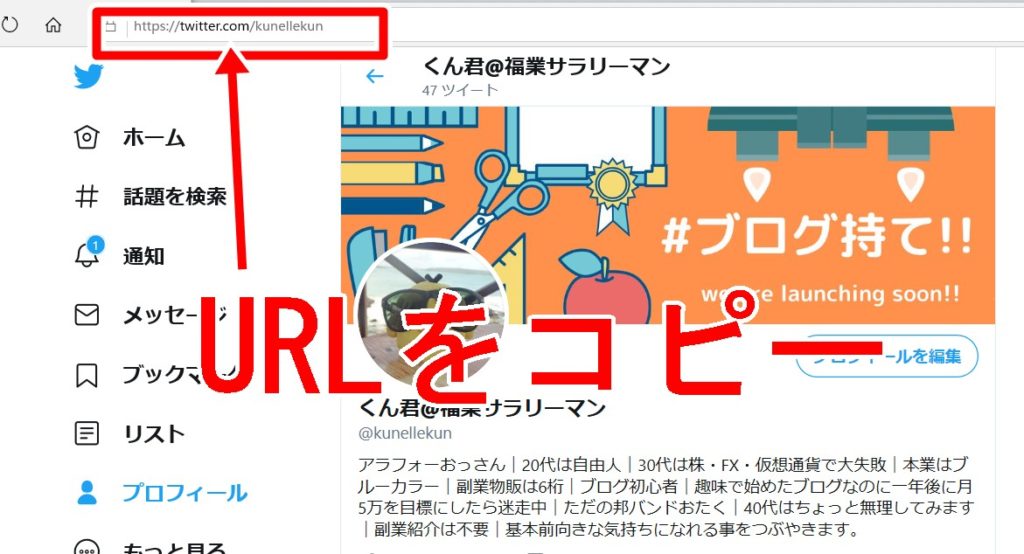
①プロフィールをクリックします。

プロフィールをクリック
②プロフィールページのURLをクリップボードにコピーします。

URLをコピー
コードの取得する
Twitter Publishにアクセスして埋め込みのコードを取得します。
※クリックでページに飛びます
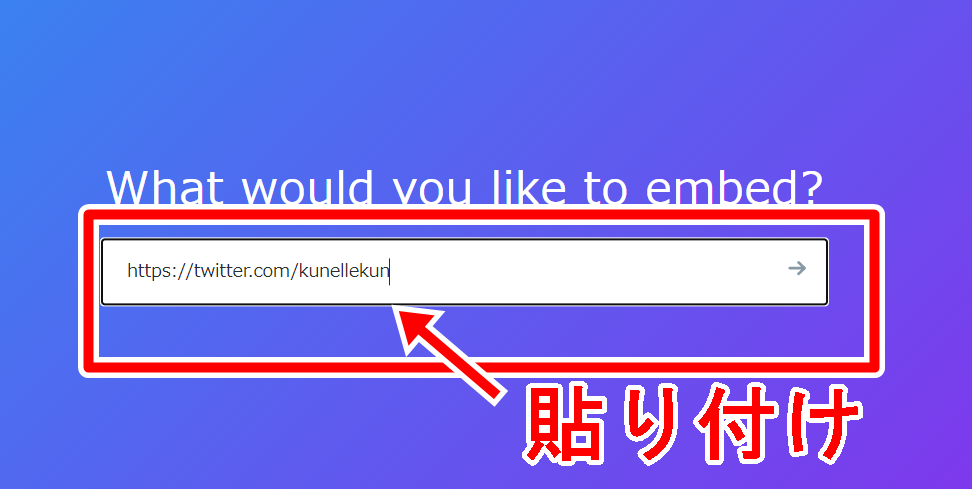
先ほどコピーしたURLを張り付けます。

URLの貼り付けて→Enter
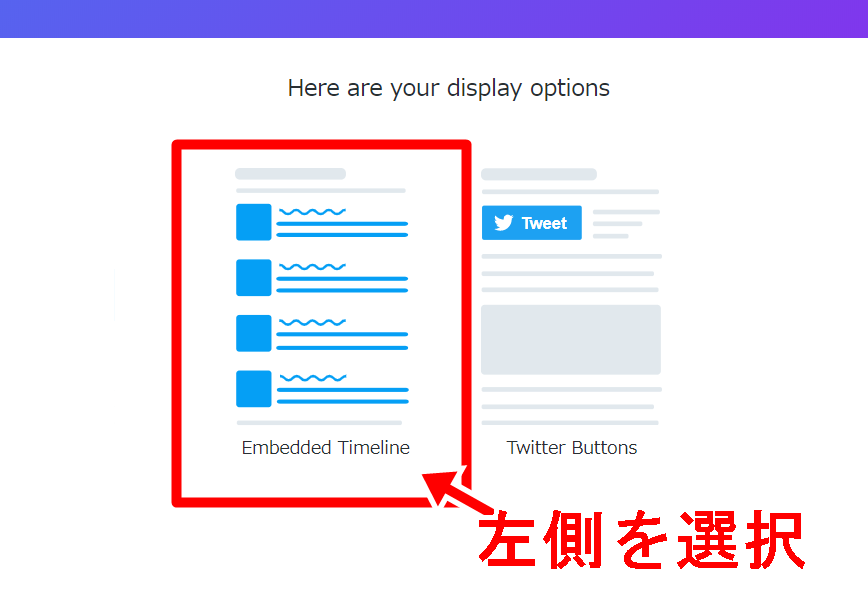
左側のタイムラインを選択します。

左タブを選択
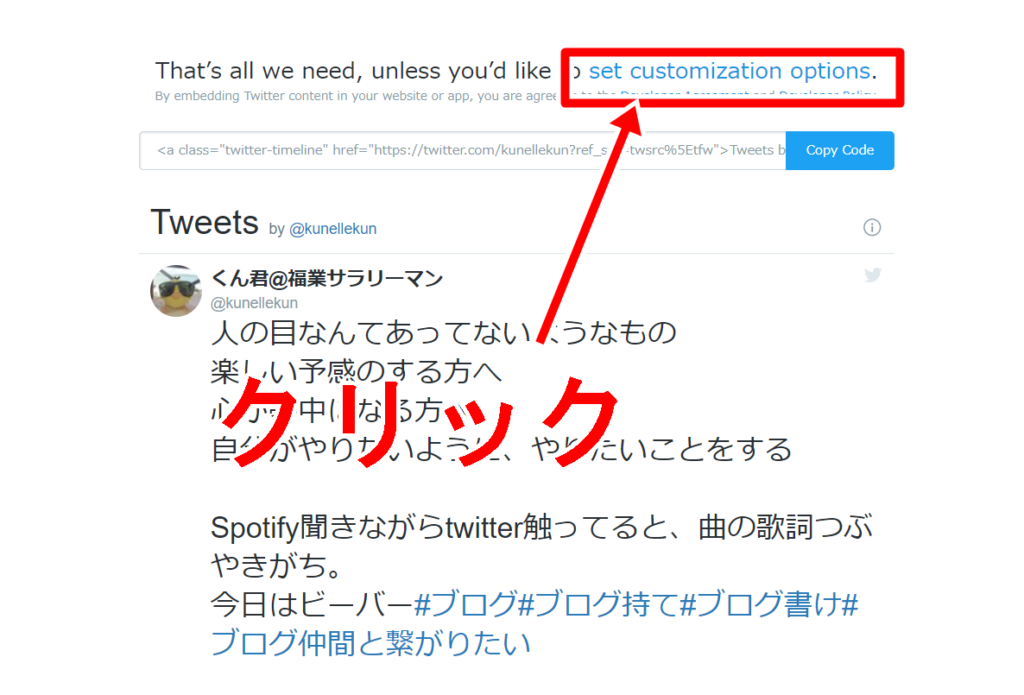
コードはこれで取得できるのですが、ワードプレスに設置した時にサイズ感が悪いので、サイズを変更します。
[set customization options]をクリックします。

[set customization options]をクリック
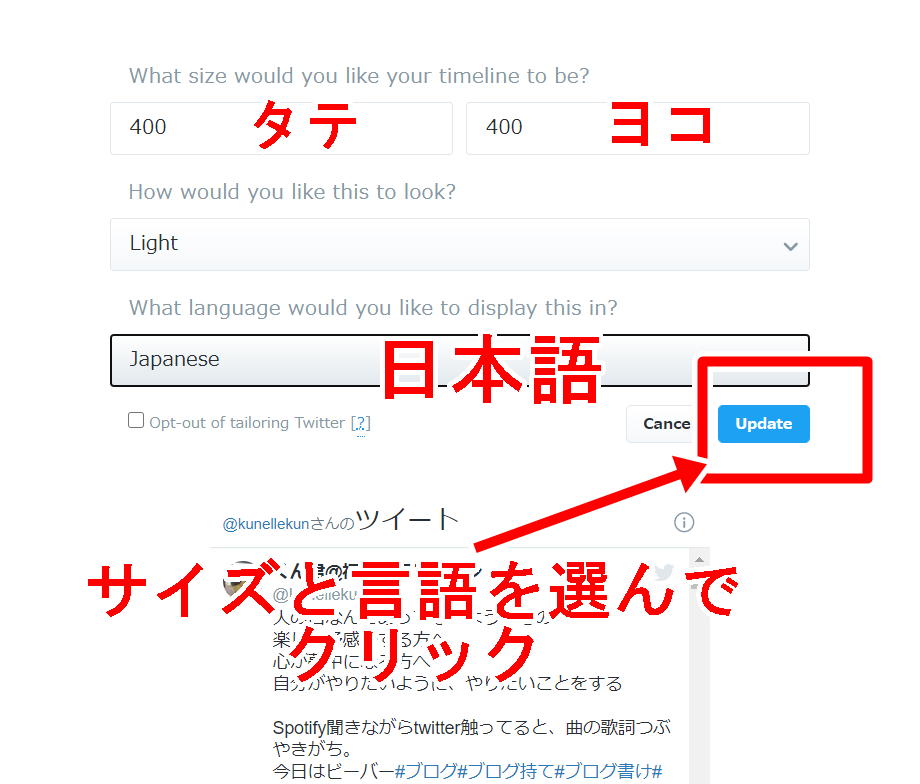
タテとヨコのサイズを決めて、言語を選択します。
サイズが決まったら[UPpdate]をクリック。

サイズ→日本語→[Update]
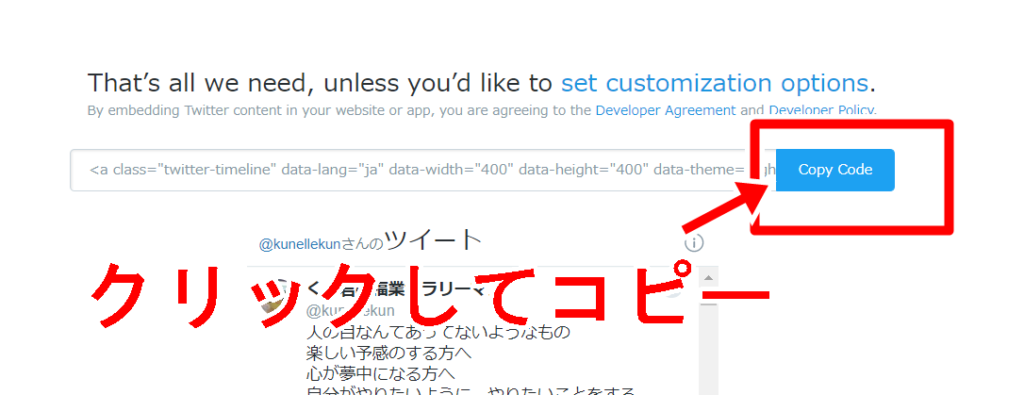
コードをコピーします。

[Copy Code]をクリックしてコピー→メモに張り付けておく
メモ帳か何かにコピペしておきましょう。
ワードプレスのウィジェットから設定する
今度はWordPressだね
設置したい場所にテキストの追加
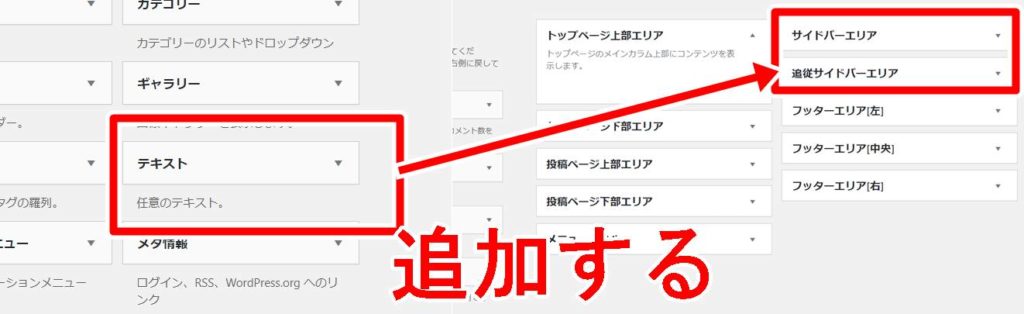
ダッシュボードから、外観→ウィジェットを選択します。
左側の「テキスト」を右側の設置したい場所に移動させます。
今回は、サイドバーに設置します。

「テキスト」を設置したい場所に追加
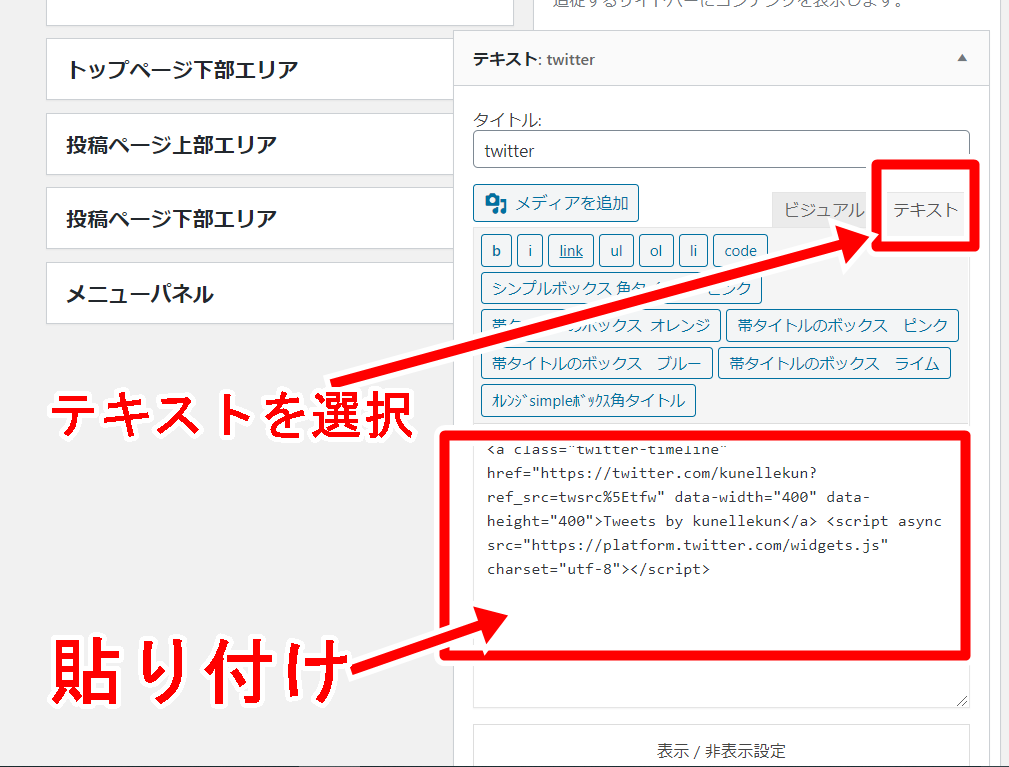
テキストにしてコードを貼りつける
右タブの「テキスト」の方に、先ほどのコードを貼り付けます。

「テキスト」の方にコードを貼りつけ
これでOKです!簡単ですね

できたー!
最期に
今回はTwitterのタイムラインを、ワードプレスに反映させる方法を紹介しましたが、同じ要領で記事内にツィートを表示させることも可能です。
Twitter Publishを知らなかったので、少し手間取りました。
備忘録として記事に残します。
Twitter Publishでコードを取得する!
https://publish.twitter.com/#
https://publish.twitter.com/#






















コメント