ワードプレスで使ってる画像の説明文は設定してますか?
ブログ初心者の方でもわかりやすいように、画像の説明タグとして使われる【alt属性】を図解で解説していきます。
alt属性をきちんと設定することにより”SEO対策”にもなりますので参考にして下さい。
・alt属性を知らない人
・画像を装飾だけで使ってる人
・SEO対策をしたい人
・ブログの初心者を脱した人
・alt属性を毎回設定してる人
[outline]
alt属性とは?ワードプレスブログに必要です。

alt属性と書いてオルト属性と読みます。
alt属性とは?
webサイトに多く使われている画像ですが、画像のひとつひとつに「alt属性」というテキスト形式の情報を設定できます。
alt属性がないと検索エンジンのクローラは画像が何を意味しているのかが解りませんが、alt属性を設定している画像は理解することができます。
そこで、alt属性というタグを画像に付けることにより、検索エンジンに画像内容を知らせます。

alt属性はHTML形式のタグですので、基本的に訪問ユーザーが目にすることはありませんが、以下の場合に目にすることがあります。
・画像の読み込みができない時に代りにテキストが表示された場合
alt属性はSEOに影響する?メリットは?
alt属性の正しい記述することは検索エンジンに情報を正しく伝えるためにも重要なことですので、SEO上の効果があるなしに関わらず正しく設定しましょう。
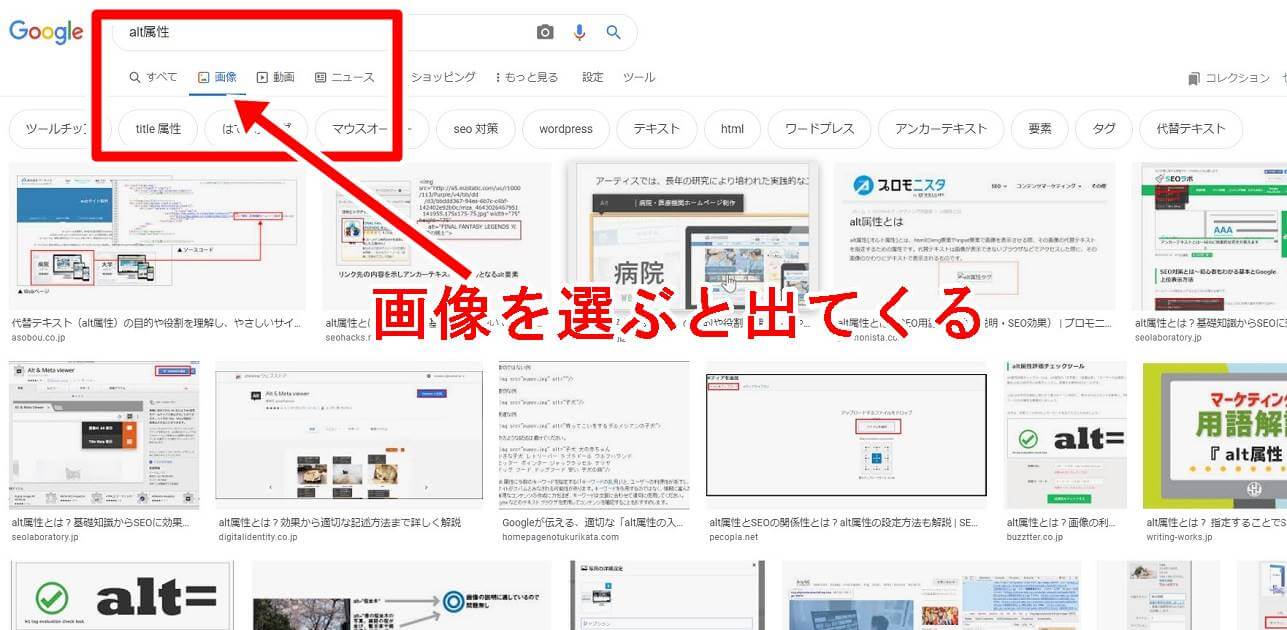
検索エンジンには画像検索の機能もあります。alt属性は正しく設定すればデメリットなしなので設定しておいた方が◎

alt属性をワードプレスで設定する方法は?

ワードプレスのテーマによって多少の違いはありますが基本は同じなので押さえておきましょう。
alt属性=代替テキスト
画像のalt属性をビジュアルエディタで設定・変更する場合
メディアで画像を選び(追加)から【代替テキスト】に画像の説明文を記入します。

画像のalt属性をテキストエディタで設定・変更する場合
↑↑↑上のHTMLは下の画像のソースです↑↑↑
上のHTMLから画像のサイズの設定を削除してみたものが下のHTMLになります。↓↓↓
ピンクが画像のファイルを指定していて赤がalt属性になります。

alt属性をワードプレスで設定する時の注意点

alt属性を適切に設定してない場合は検索エンジンからペナルティを受けてしまい、せっかく設定したalt属性が無駄になることになるのでココでは注意点を解説していきます。
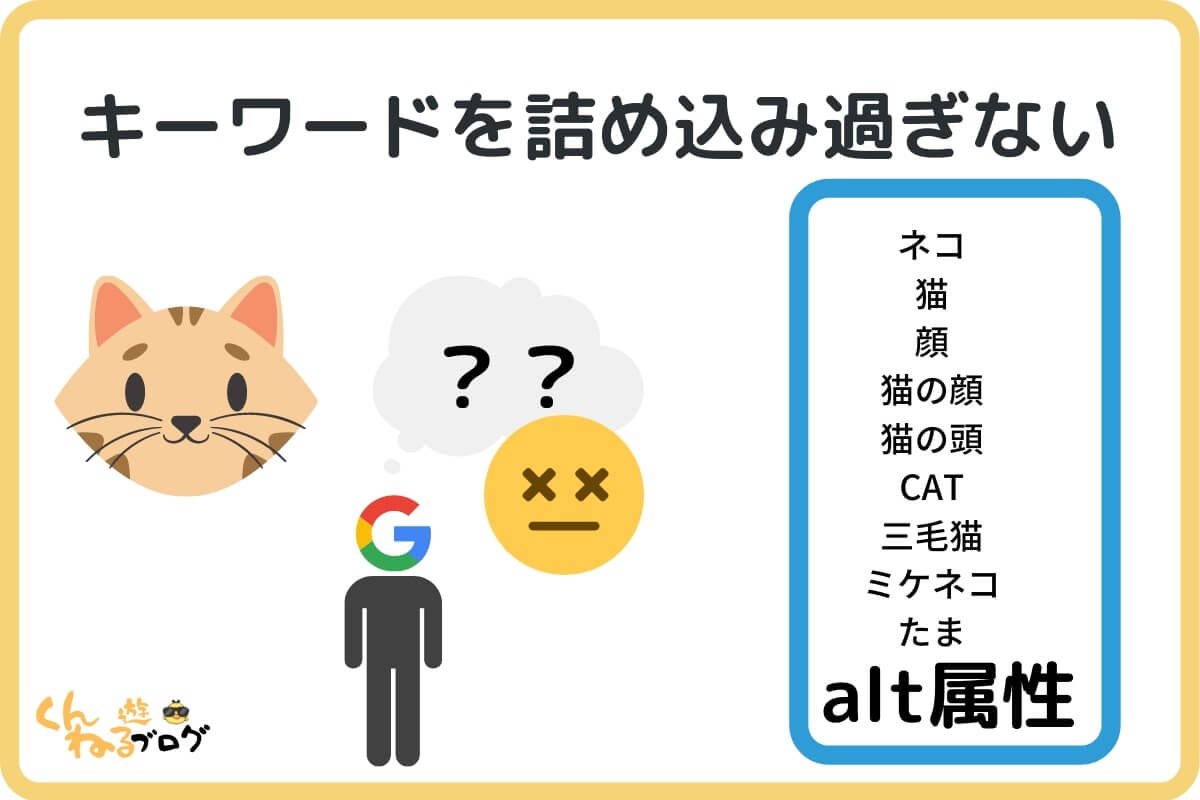
キーワードの詰め込み過ぎや長文を避ける
alt属性へのキーワードを詰め込みは厳禁です。
キーワードの詰め込みはと画像の内容がわかりづらくなるだけでなく、検索エンジンにスパム行為と認識されてしまえばペナルティを受けてしまう可能性もありますのでキーワードの乱発は止めておきましょう。
下の画像なら【alt=”ネコ 猫 顔 猫の顔 猫の頭 CAT 三毛猫ミ ケネコ たま”】などの多くのキーワードの詰込みはNGです。
画像の内容にあったのキーワードを適切にに記述しましょう。

タイトル属性と混同してない?
alt属性とtitle属性は混同してしまいそうになりますが別物です。
title属性をalt属性を間違えてしまい、「alt属性の設定OK」とならないように再確認してください。
全ての画像に設定する必要はない
画像が装飾目的だけ場合はalt属性は設定しなくても〇。
基本的にはalt属性を設定した方がいいですが、「全ての画像に必ず必要!」と言うわけではありません。
不要は手間は省いてブログの執筆速度を落とさないようにしましょう。
まとめ
・alt属性=代替テキスト
・キーワードの詰め込みや繰り返しは厳禁
・画像が装飾目的のみの場合はalt属性をせっていしなくてもOK




















コメント