WordPressでブログを始めてみたいけど、サーバー?ドメイン?とかよくわからない…。
サーバーもたくさんあってどのサーバーを使えばいいかよくわからないし…。
なんだか大変そう…。
そんな方に5ステップで簡単に始められるように解説していきます。
[outline]
最初につまづきやすいポイントを画像をつかって解説していきます。
このページを見ながら一緒に進めて行くと簡単にWordPressが開設できるので一緒に頑張っていきましょう。
Let’s TRY!!
WordPressでブログを立ち上げる時に何が必要なの?

WordPressブログに必要なもの3点
下記の3つが必要になります。
①サーバー契約
②ドメイン取得
③WordPressインストール


②ドメイン:ネット上の住所の事
③WordPress:住所の上に建てた家の事

WordPressブログを作るための5ステップ
②ドメインを取得する
③ドメインとサーバーを接続する
④WordPressをインストールする
⑤WordPressの初期設定をする
1時間~2時間ほどで完了できます。
今、時間は取れますか?取れる方は一緒に進めていきましょう!!
手順①サーバーを契約する
ファーストステップ①サーバーに申し込みをします。
②ドメインを取得する
③ドメインとサーバーを接続する
④WordPressをインストールする
⑤WordPressの初期設定をする
今回は、筆者も使用している「エックスサーバー」のx10プラン(スタンダードプラン)に加入する方法で進めさせてもらいます。
エックスサーバー(XSERVER)がおすすめな理由

サーバーにはエックスサーバーの他にも、さくらサーバーやロリポップ! ![]() ・ミックスホスト
・ミックスホスト![]() など、多くのサーバー会社が存在していますが、
など、多くのサーバー会社が存在していますが、
なぜエックスサーバー ![]() がおすすめなのかご説明すると。
がおすすめなのかご説明すると。
![]()
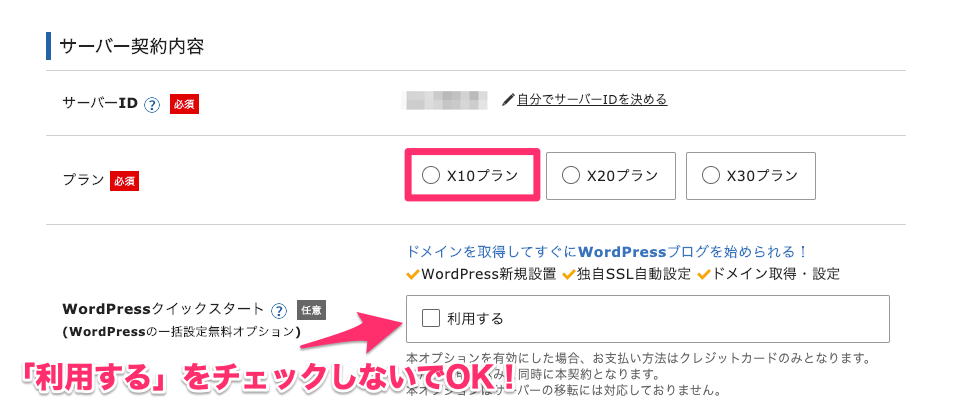
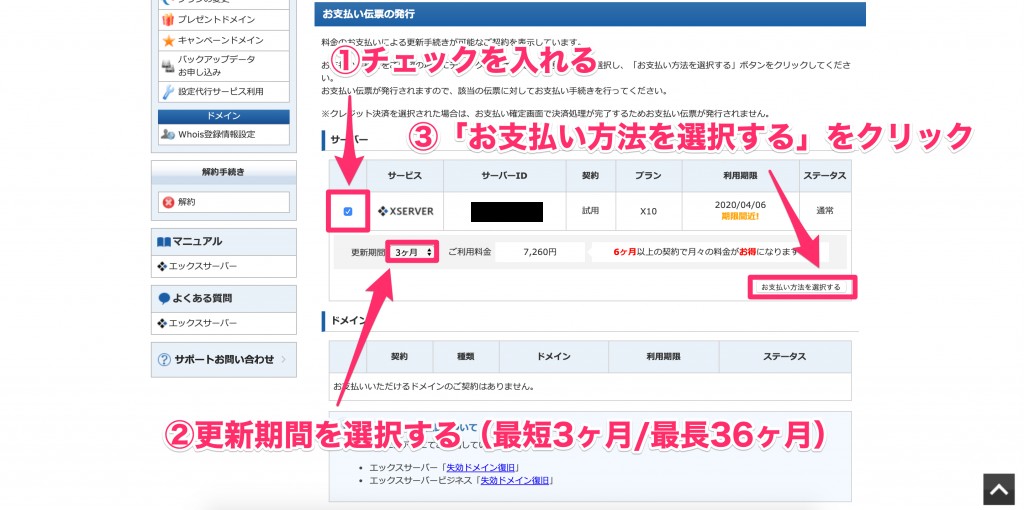
プランを決める
エックスサーバーの中で、おすすめは一番安い「x10プラン」です。

「x10プラン」はエックスサーバーの中でも最安プランですが、個人ブログの運営に必要なスペックは十分に満たしています。
月額費用:1,200円 × 3ヶ月 = 3,600円
合計:6,600円(税込7.260円)
※ブログで唯一かかる固定費です。
※初期費用の3000円が厳しい人は[mixhost]でもいいと思います。

サーバーの申込み
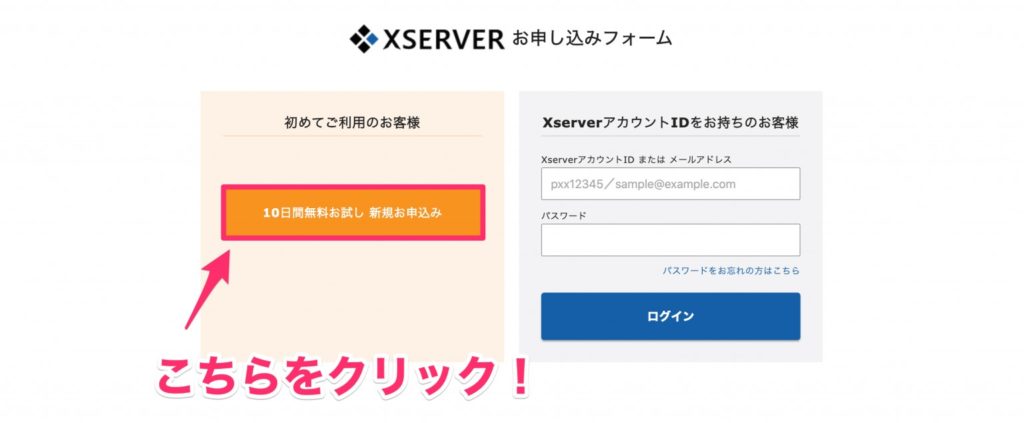
エックスサーバーのサイトにアクセスして、「お申し込みはこちら」から申し込みと支払いしていきます。
<<レンタルサーバー Xserver ![]() >>
>>
![]() ※クリックすると公式サイトに飛びます
※クリックすると公式サイトに飛びます

<<レンタルサーバー Xserver ![]() >>
>>
![]()
「初めてご利用のお客様」の方のボタンをクリックして新規申し込みをします。

クリックすると、下記のような画面になります。

サーバーIDは自動割り当てますのでそのままでOKです。

「x10プラン」を選択したら「お客様情報の入力」をしましょう。

入力が完了したら、「申込内容の確認」へと進みましょう。

内容が確認して申し込みを完了させましょう。「この内容で申し込みする」をクリック
申込ができたら、このような画面がでます。

申し込み完了画面
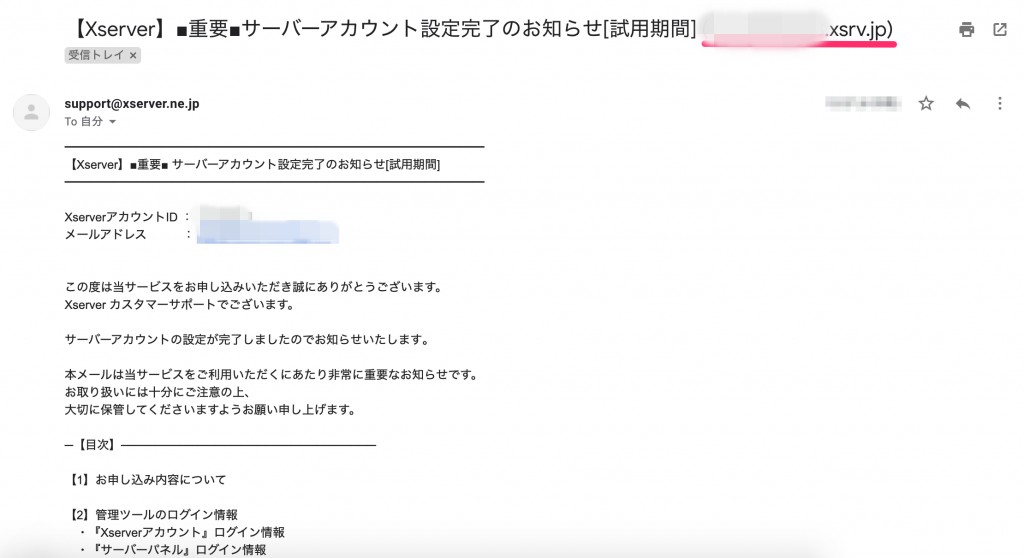
申し込みが完了するメールが届きます。

エックスサーバー申込完了メール
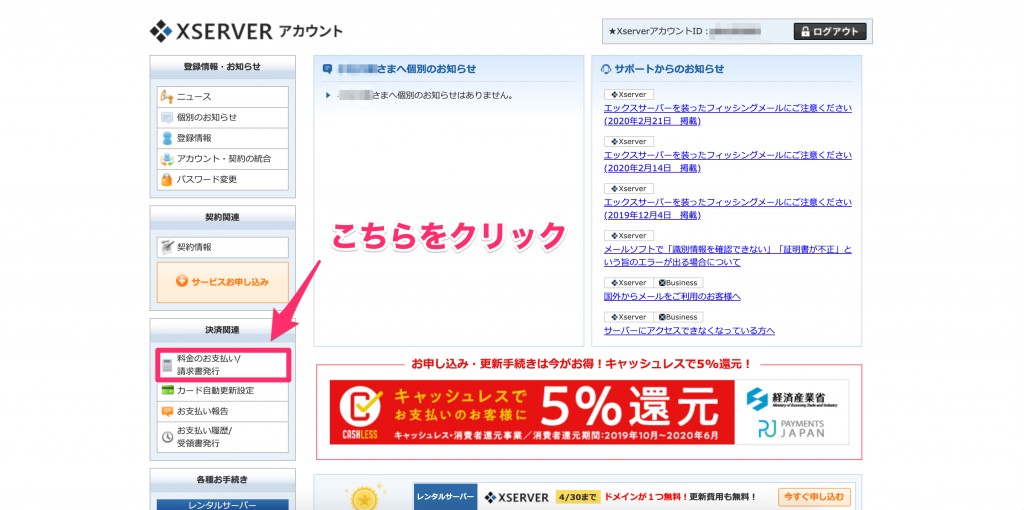
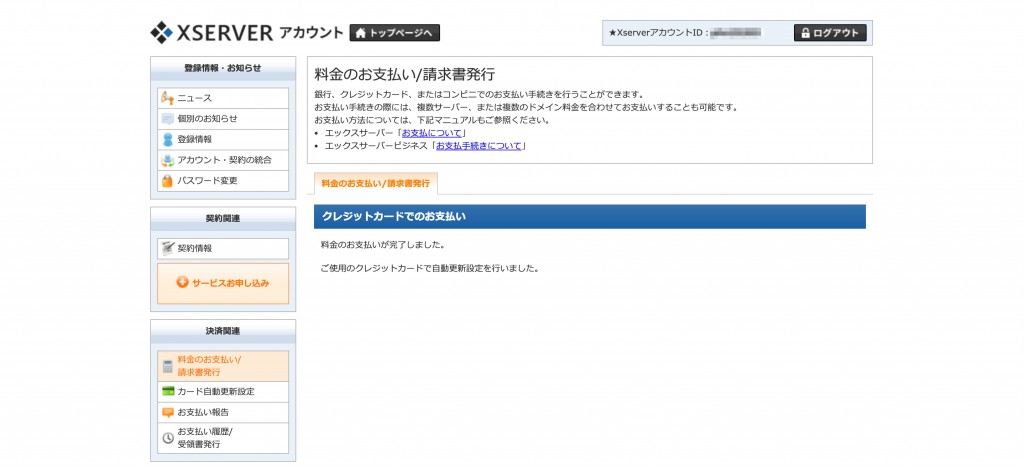
サーバーの支払い
全てのセットアップが終わったあとに、料金支払いを忘れていたら、全てが水の泡になります。必ず支払いを済ませておきましょう。

支払いを済ますと、やるしかなくなるので、やる気が湧いてくる!!

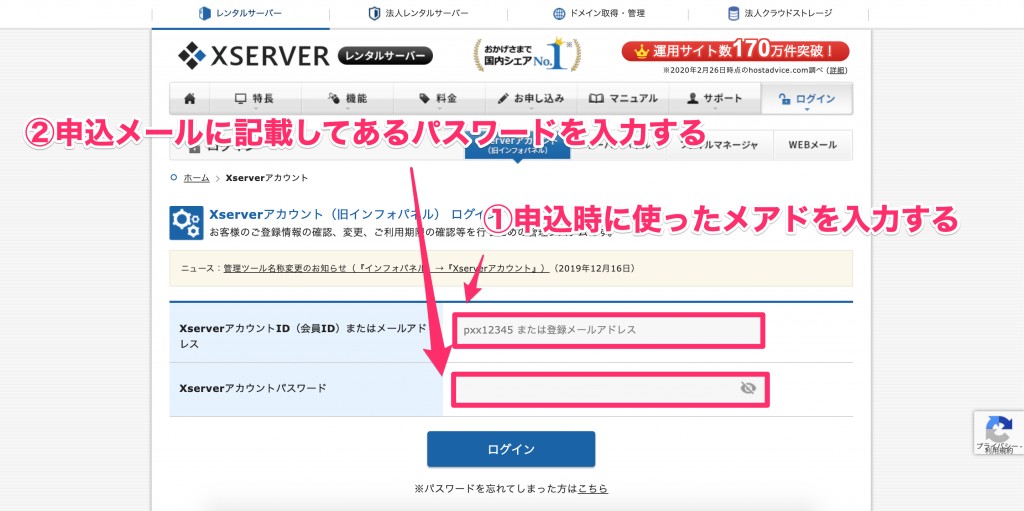
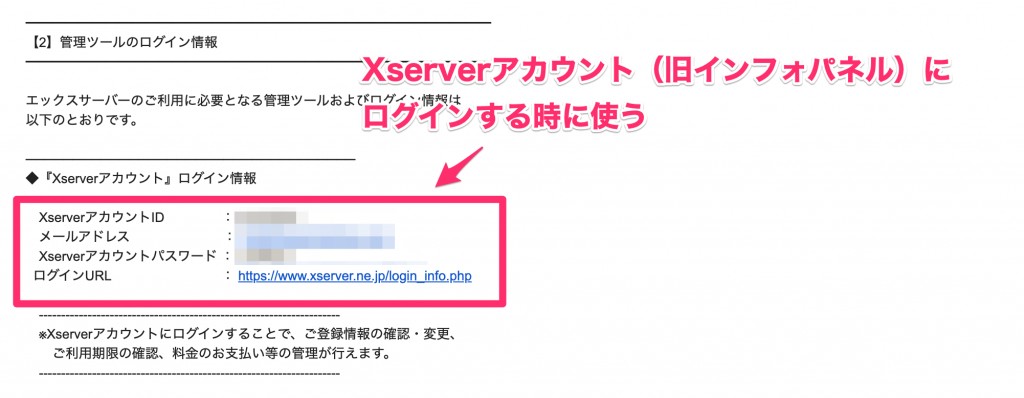
①:Xserver申込時に使ったメールアドレス
②:申込完了メールに記載してあるパスワード





手順②ドメインを取得する
①サーバーを契約する
③ドメインとサーバーを接続する
④WordPressをインストールする
⑤WordPressの初期設定をする
※クリックすると公式サイトへ行きます。
![]()
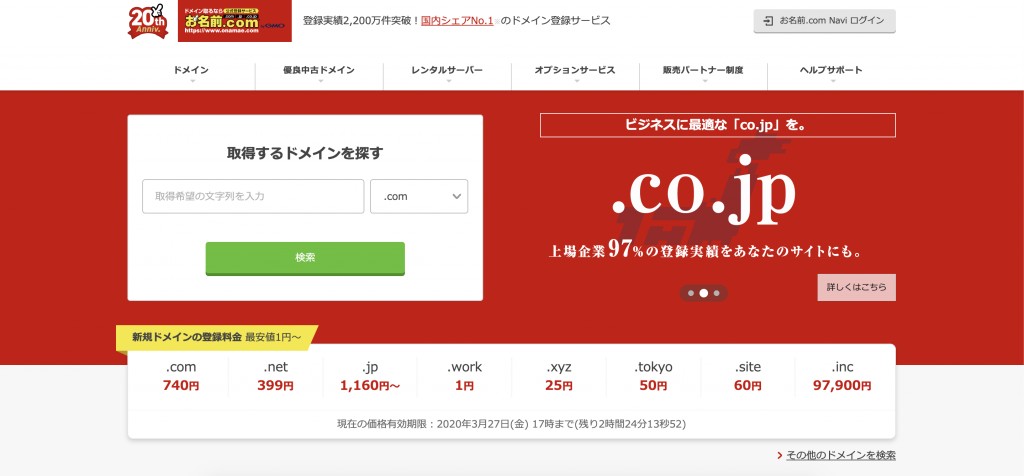
「お名前.com」でドメインを取得する

日本で一番有名なドメイン業者「お名前.com」 を利用して、ドメインを取得する方法をご紹介していきます。
下のリンクからお名前.comにアクセスしてみてみましょう。
<<お名前.com ![]() >>にアクセス
>>にアクセス
![]()
※クリックすると公式サイトへ行きます。

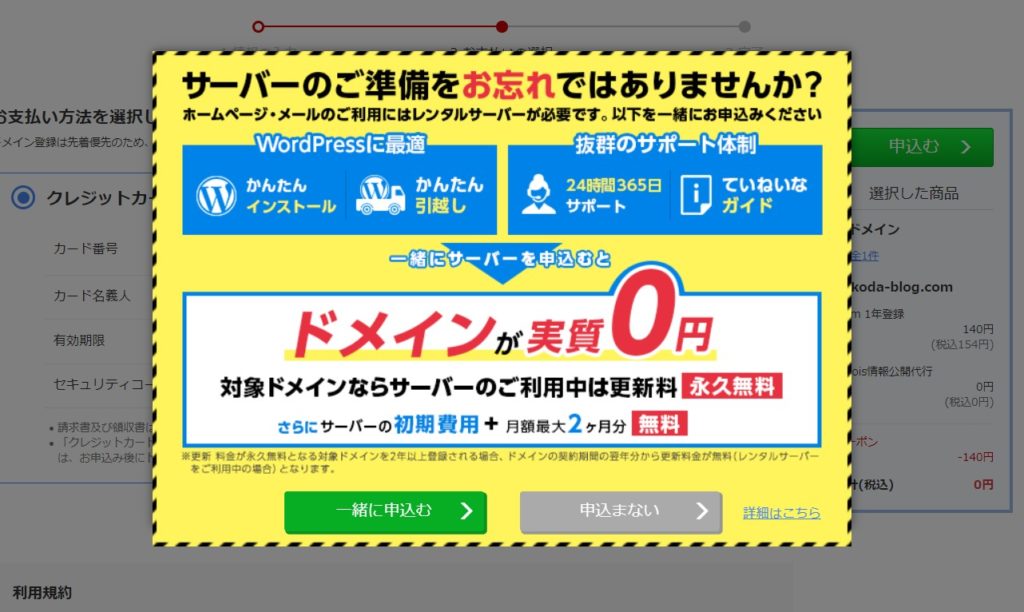
※上記のような「サーバーもセットで申し込むとお得です!」といったキャンペーンを見かけるかもですが、サーバーは、業界No.1のエックスサーバーを利用するのが安心安全です。
ドメインの申し込み・ドメインを決める
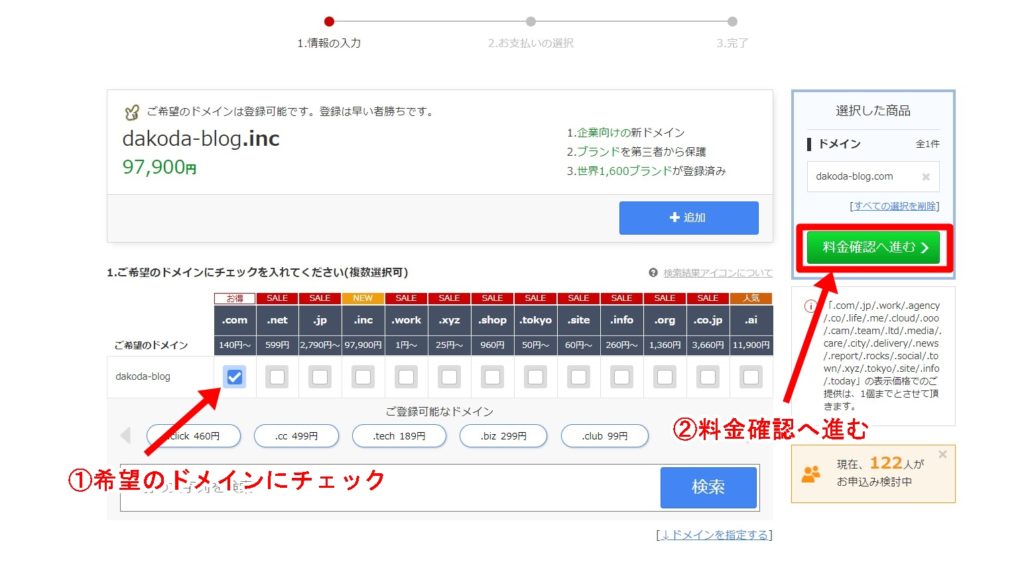
ドメインの「名前」と「トップレベルドメイン」を決めます。

「○○.com」の「○○」のは好きな名前を決めれます。
もし入力した考えた名前が使用済みだった場合、他の名前で再トライしてみましょう。
ドメインは早い者勝ちです。

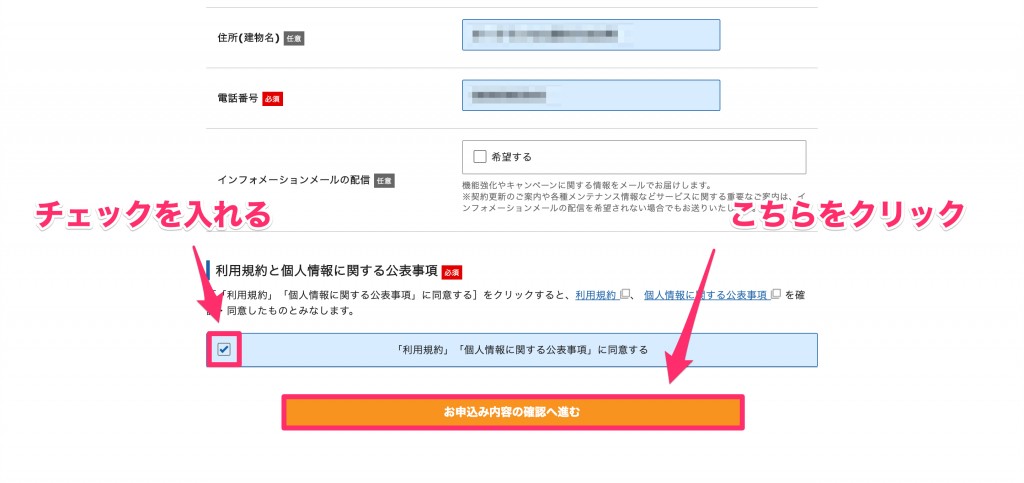
.comにチェックを入れて、料金確認へ進む
「トップレベルドメイン」は「○○.com」の「.com」の部分です。特にこだわりがなければ、定番の「.com」で申請しておけばいいでしょう。

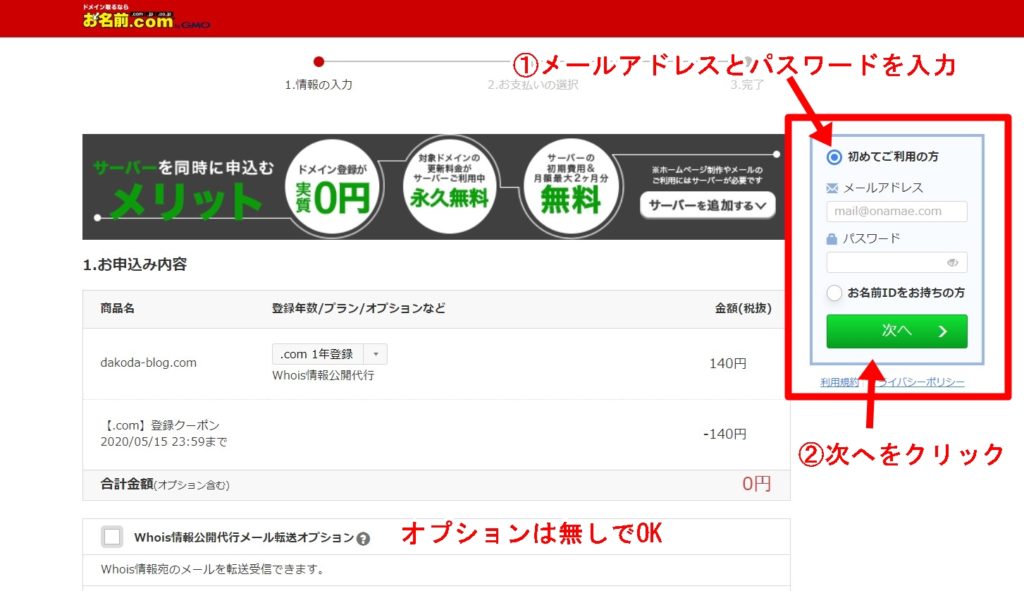
アドレスとパスワードを入力して、次へ
「Whois情報公開代行メール転送オプション」と「ドメインプロテクション」はチェックしてもしなくても構いません。
メールマークがついているドメインは、すでに利用している人がいるので利用することができません。その場合は、違うドメイン名を試してみましょう。
ドメインの申込・支払い

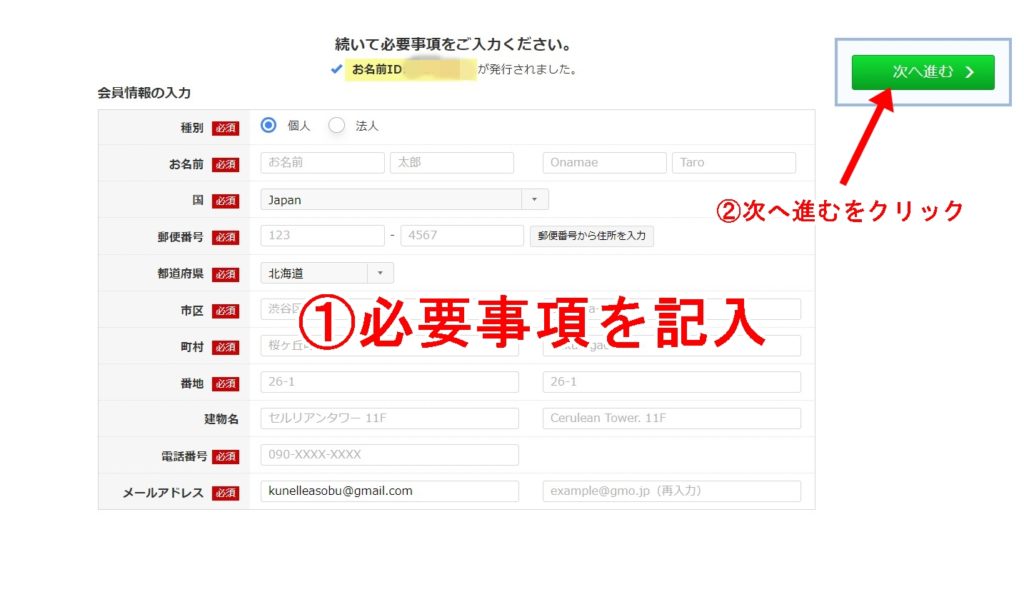
会員情報入力画面
必要事項を入力して「次に進む>」をクリックします。

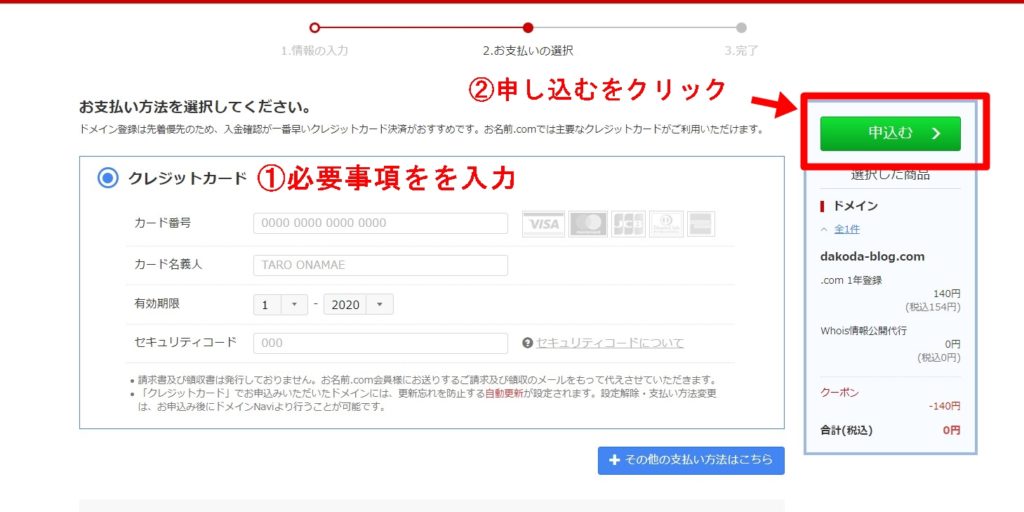
お支払い情報入力画面
お支払い情報を入力して「申し込む>」をクリックします。
メール認証で有効化する

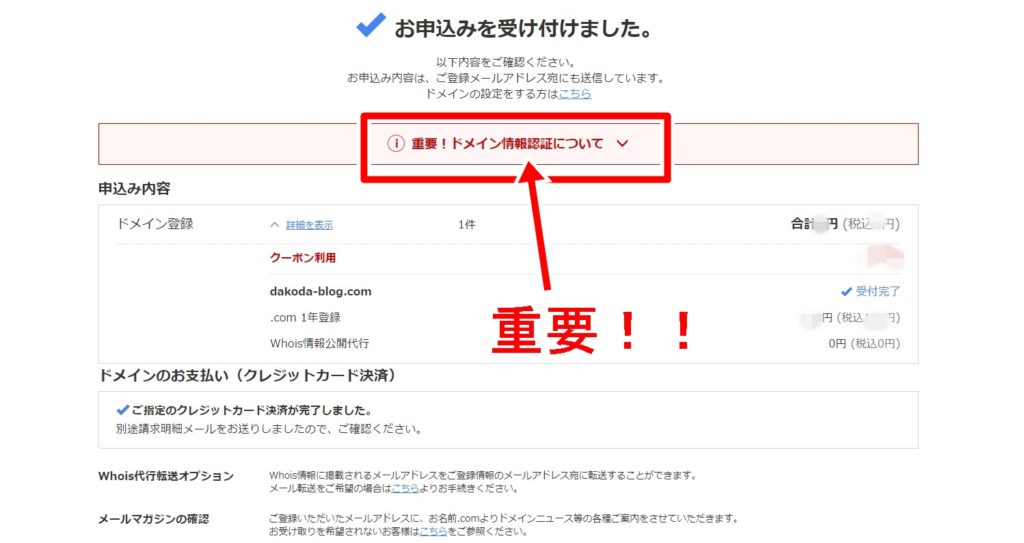
支払い完了画面
購入が完了したら、メールが5通も届きます。

「ドメイン情報認証のお願い」のメールを開きます。

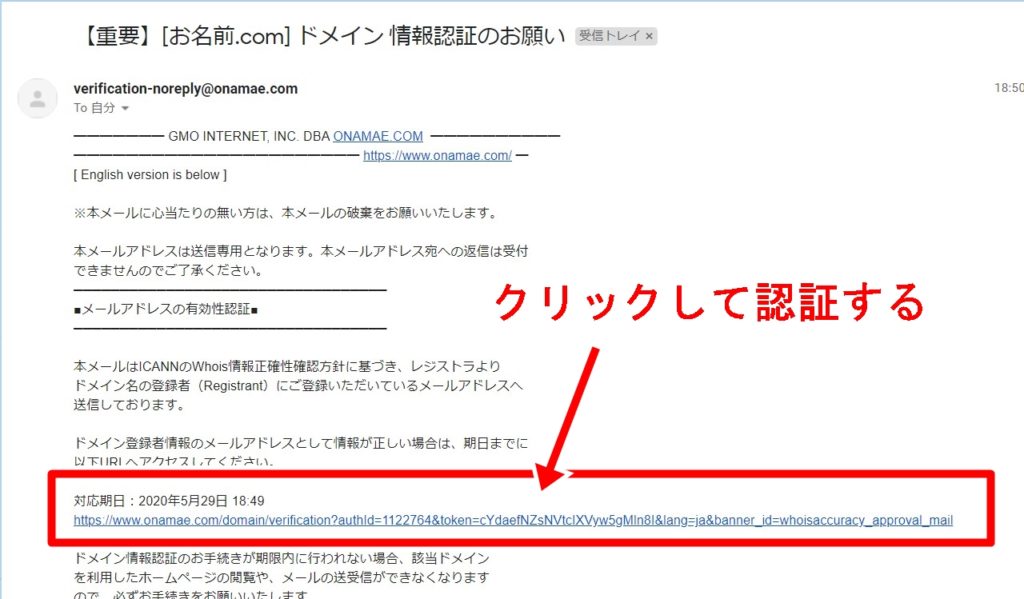
【重要】[お名前.com] ドメイン 情報認証のお願い
件名:【重要】[お名前.com] ドメイン 情報認証のお願い
という件名のメールを開いて、認証リンクをクリックして完了させましょう。

ドメイン取得はこれで完了です。
お名前.comから「ドメインプロテクションを契約しましょう」「Whois転送サービスに登録しましょう」という内容のメールが届きますが何もしなくて構いません。
手順③ドメインとサーバーを接続する【+独自SSL設定】
①サーバーを契約する
②ドメインを取得する
④WordPressをインストールする
⑤WordPressの初期設定をする
手順③はドメインとサーバーを接続する作業です。
「お名前.com」でサーバー設定

「お名前.com」ログイン画面
※クリックするとログイン画面に行きます。
「お名前.com」にログインします。
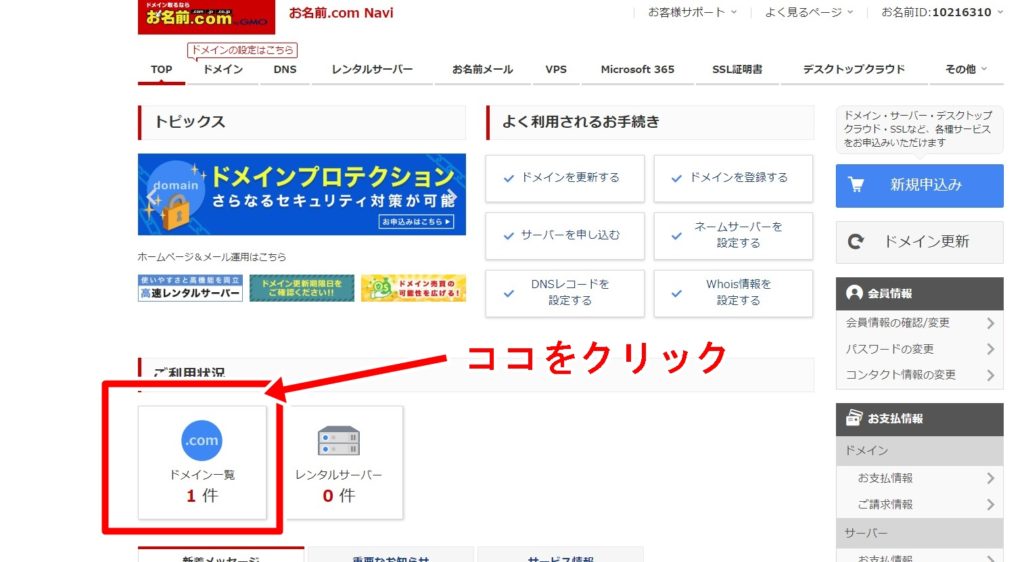
ログインが完了したら、下の方にある「ご利用状況」→「ドメイン一覧」をクリックします。
「ドメイン一覧」をクリックすると、このような画面になります。

「ご利用状況」→「ドメイン一覧」
取得したドメイン名が表示されるので「ネームサーバ」→「> 初期設定」をクリックします。

「ネームサーバ」→「初期設定」
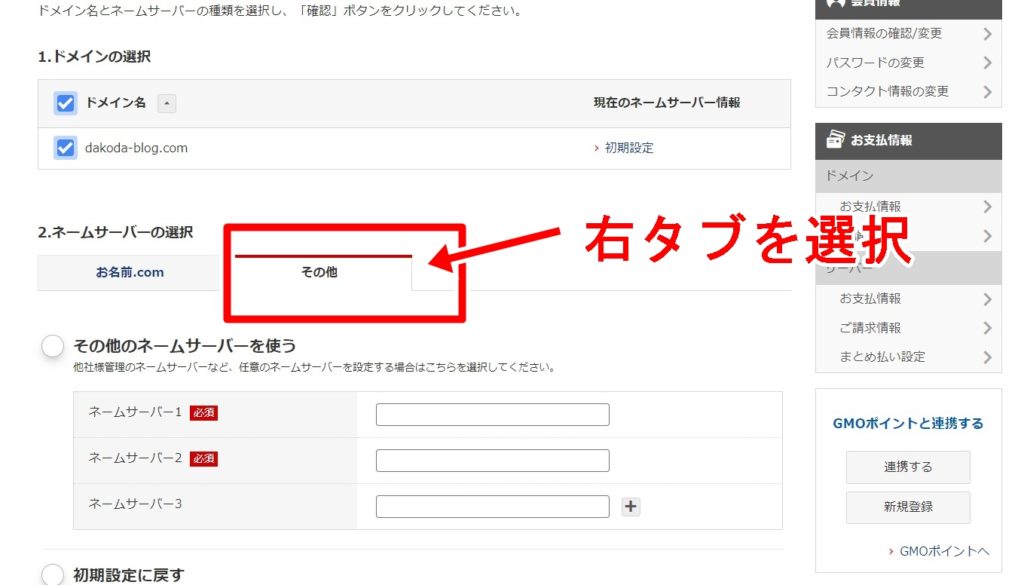
1. ドメインの選択は、そのままでOKです。
2. ネームサーバーの選択で「その他」をクリックしてください。

「2. ネームサーバーの選択」「その他」をクリック
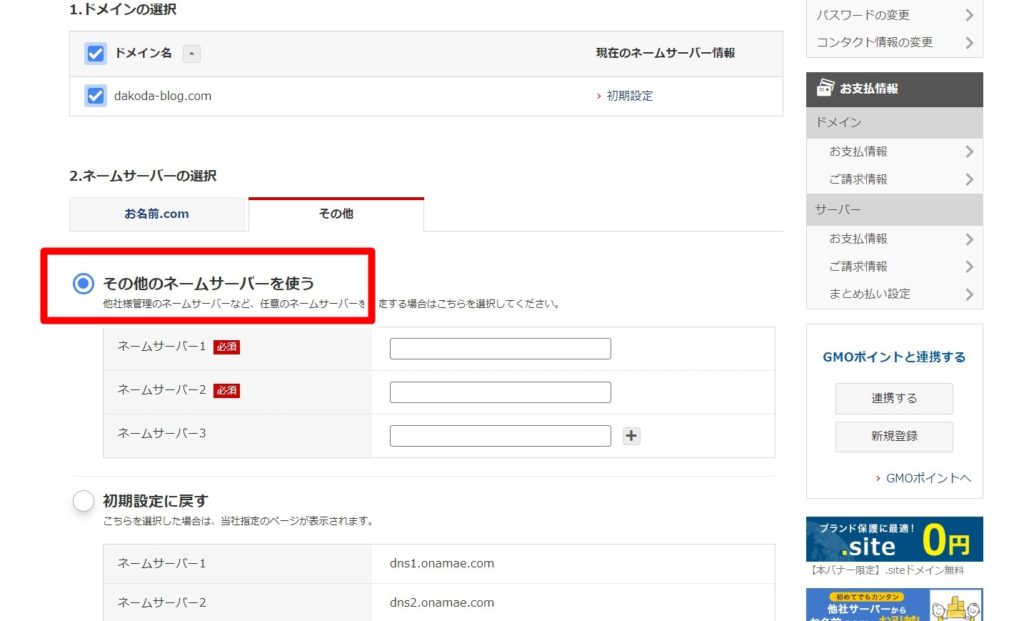
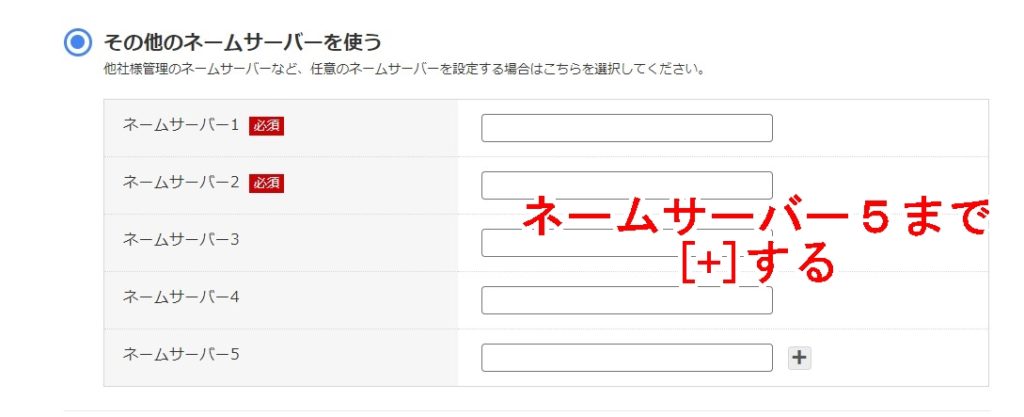
「その他のネームサーバーを使う」をクリックしましょう。

「ネームサーバー1」や「ネームサーバー2」などを入力する部分が表示されます。「+」をクリックして、「ネームサーバー5」まで入力欄を増やしてください。

「ネームサーバー5」まで入力欄を増やす。
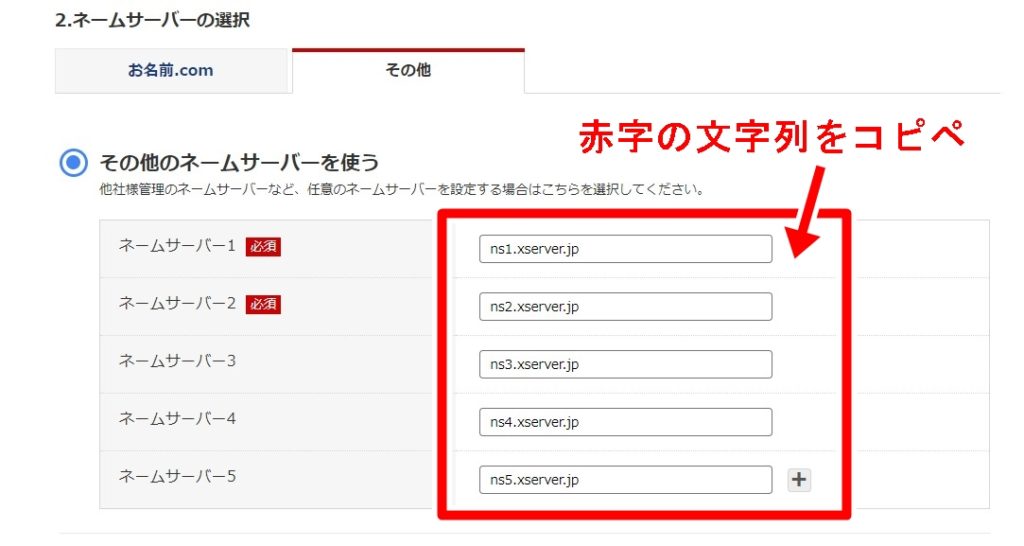
下記の内容をそのままコピペして貼り付けます。(:は含みません。ns~.jpの赤字の文字列だけをコピペしてください。)
ネームサーバー1(必須):ns1.xserver.jp
ネームサーバー2(必須):ns2.xserver.jp
ネームサーバー3:ns3.xserver.jp
ネームサーバー4:ns4.xserver.jp
ネームサーバー5:ns5.xserver.jp
必須と書いてある部分以外も含めて、5つ全てコピペしてください。

ネームサーバー1〜5を全て入力
入力が完了したら、右下の「確認」をクリックします。
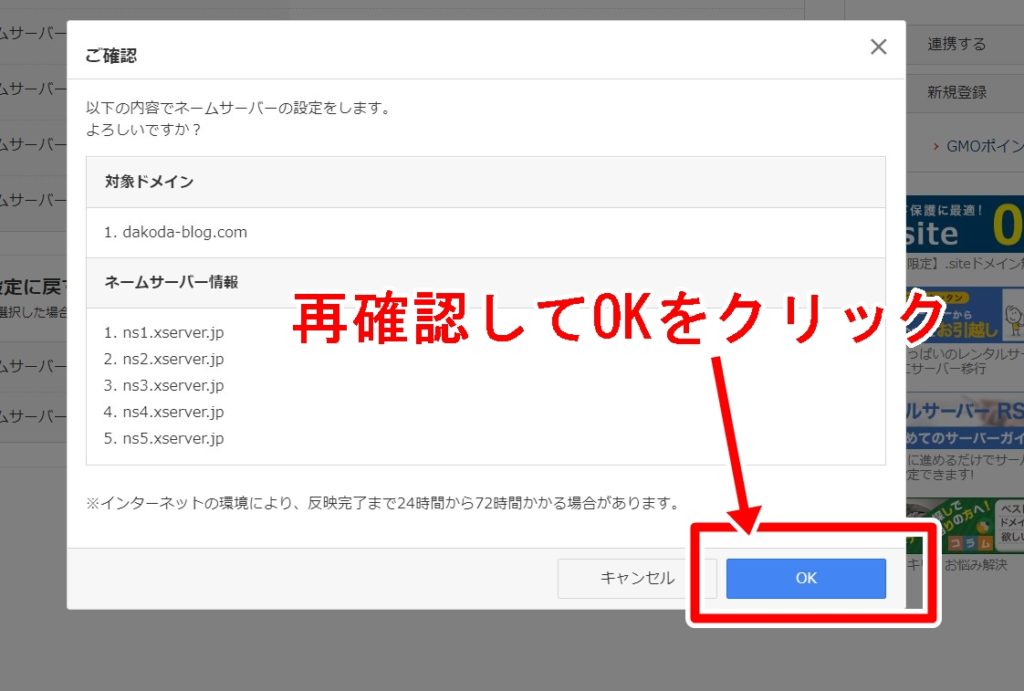
入力内容を確認する画面になりますので、入力ミスがないか確認して「OK」をクリックします。

入力内容を確認して「OK」をクリック
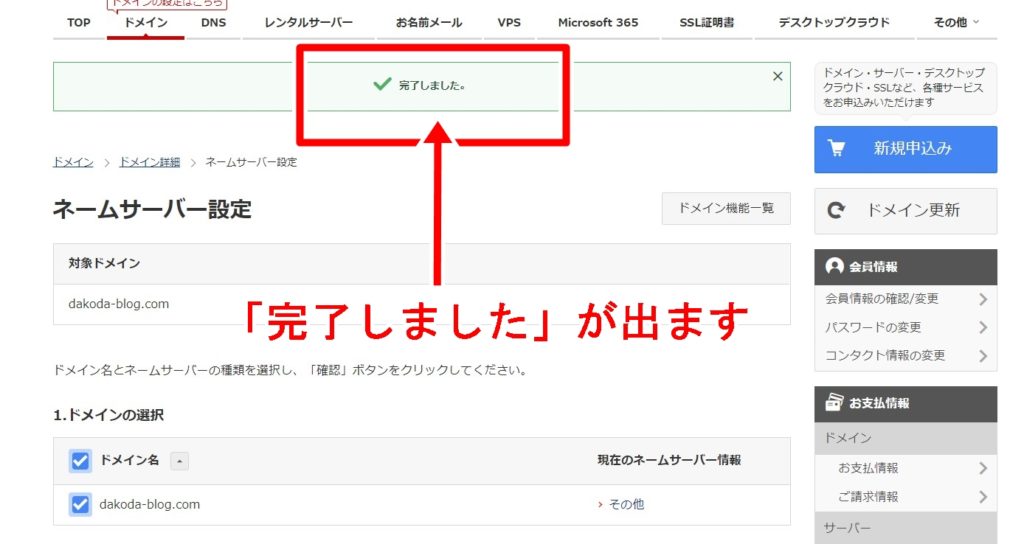
「完了しました」が出ます。

※ネームサーバーの設定には最大72時間ほどかかる場合がありますが、通常1日ほどで完了します。
「 エックスサーバー」でドメイン設定
「お名前.com」でサーバー設定が完了したら、次は「エックスサーバー」でドメイン設定をしていきましょう。
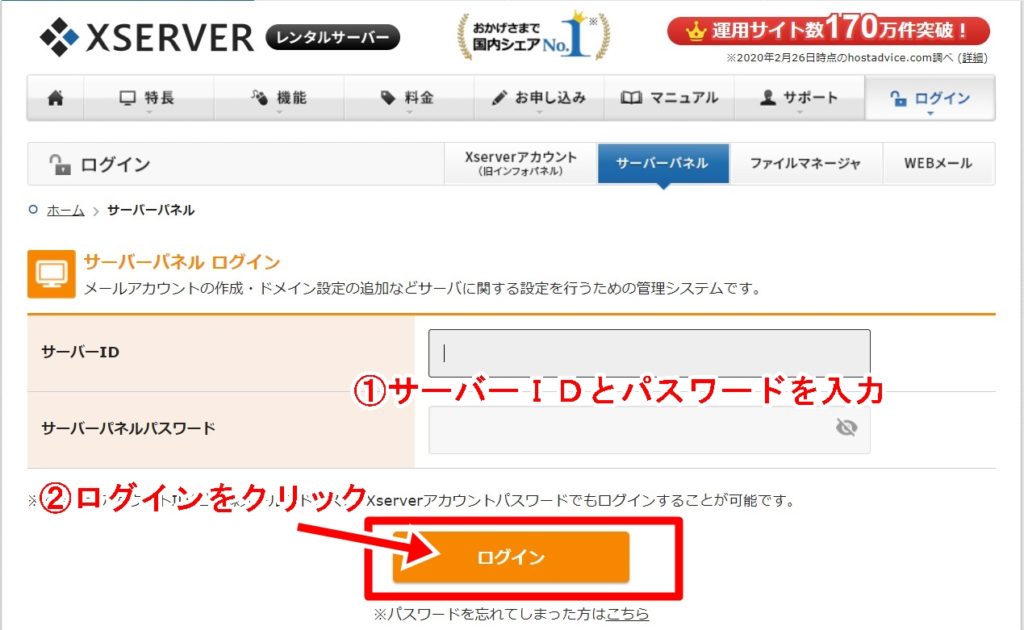
「サーバーパネル」にログインします。



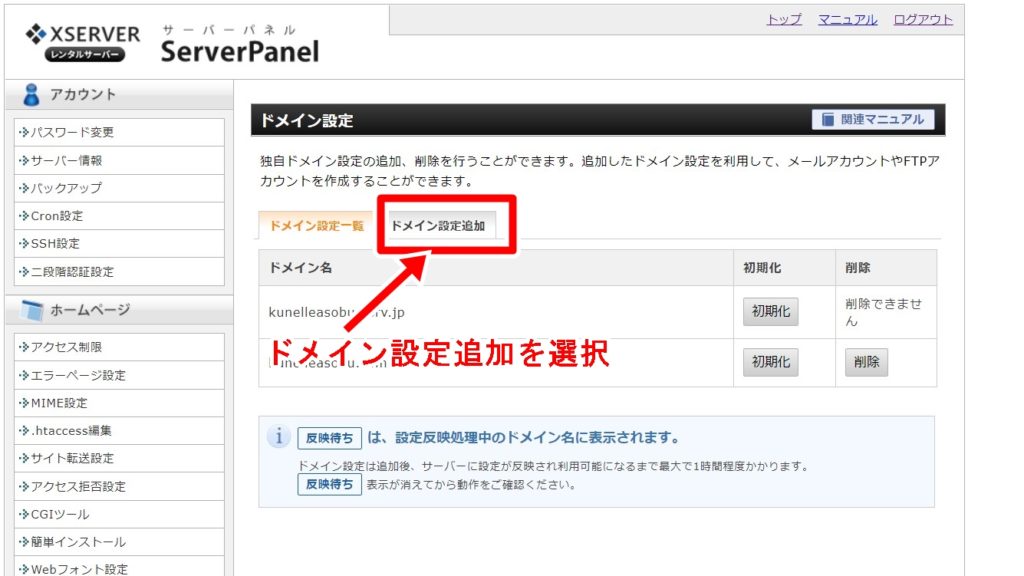
「ドメイン設定」→「ドメイン設定追加」(右タブ)をクリック。

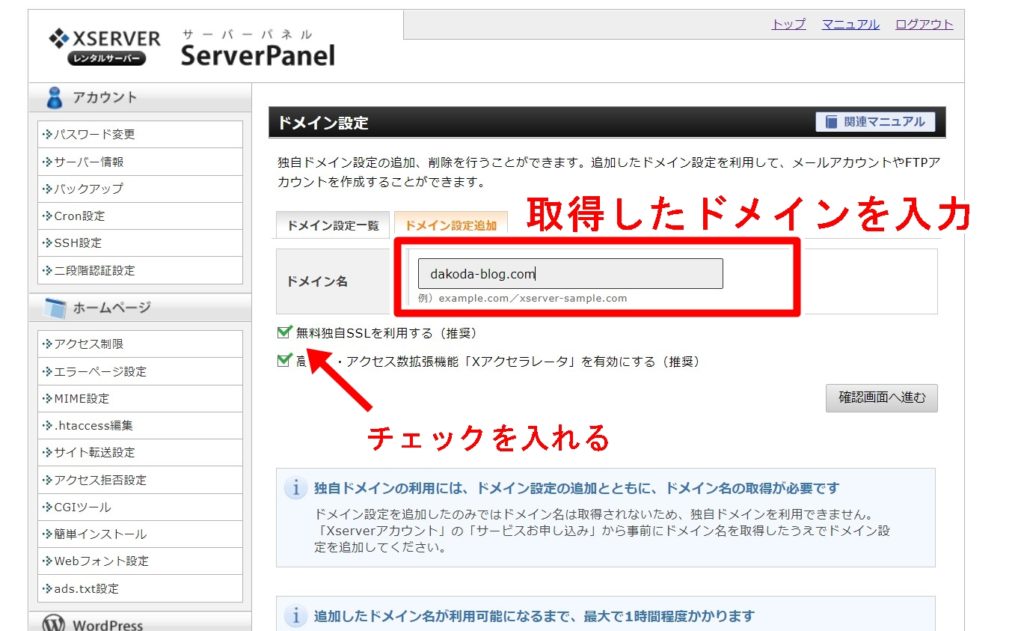
そうすると、「ドメイン名」を入力するボックスが出てくるので、お名前.comで取得した「ドメイン名」を入力して、「確認画面へ進む」をクリックします。

※「無料独自SSLを利用する(推奨)」
※「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)
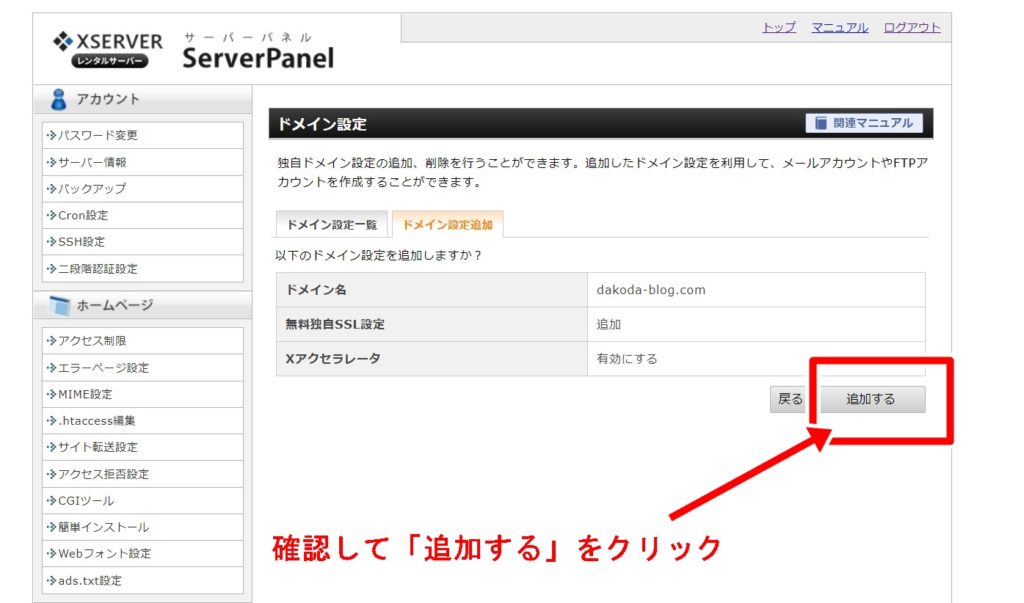
内容を確認して、「追加する」をクリックします。

「追加する」をクリック
※ドメイン設定は最大で24時間かかる場合がありますが、通常は数時間で完了します。
独自SSLを設定する
ドメインとサーバーの接続設定が完了です。
WordPressをインストールする前に、独自SSLを設定していきましょう。
「独自SSL=Secure Socket Layer」の略で、簡単にいうとサイトの安全性が向上しますので必ず設定しておきましょう。
では、行きましょう!
<<【サーバーパネル】>>にアクセスします。
※クリックでサイトに行きます
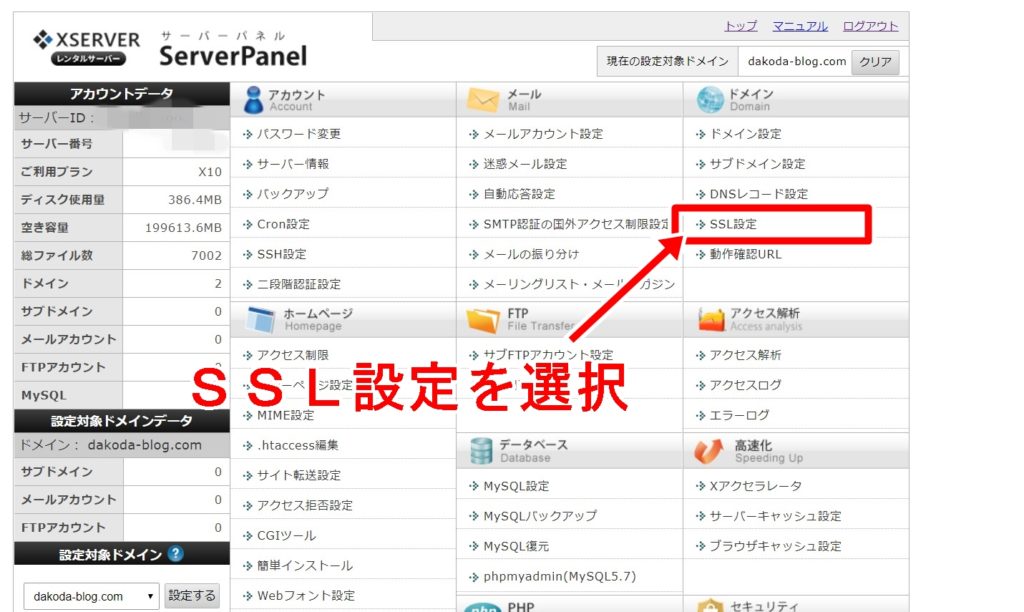
「サーバーパネル」からログインしたら、右上の「SSL設定」をクリックします。
 SSL設定をクリック
SSL設定をクリック
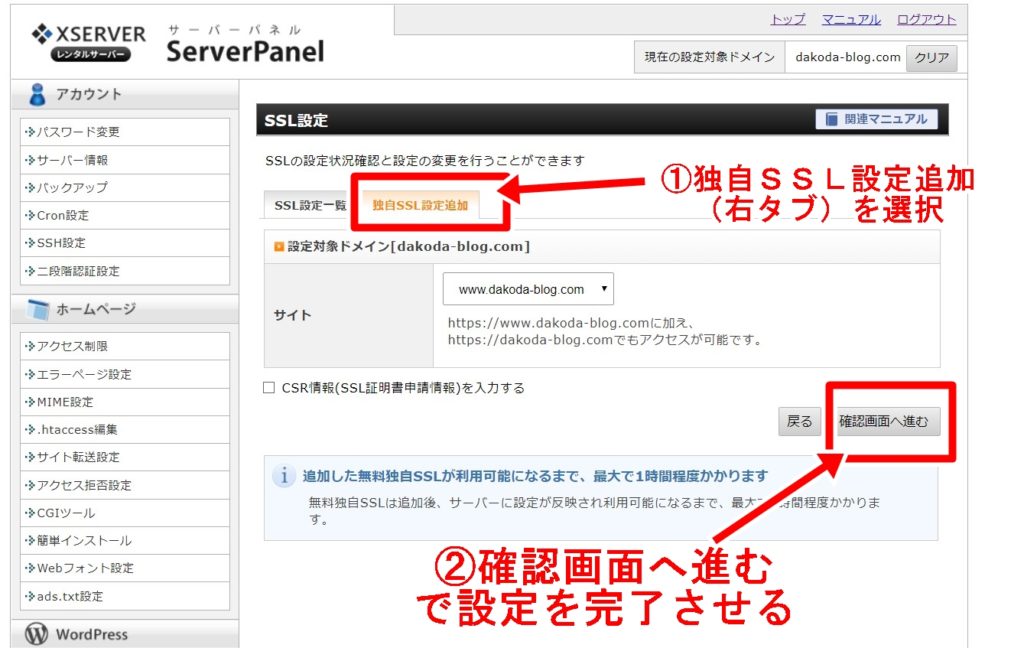
次に、「独自SSL設定追加」をクリックして、SSL設定するドメインを選択します。

「確認画面へ進む」をクリックして、「追加する」をクリックしてSSL設定完了です。
手順④:WordPressをインストールする
②ドメインを取得する
③ドメインとサーバーを接続する
⑤WordPressの初期設定をする
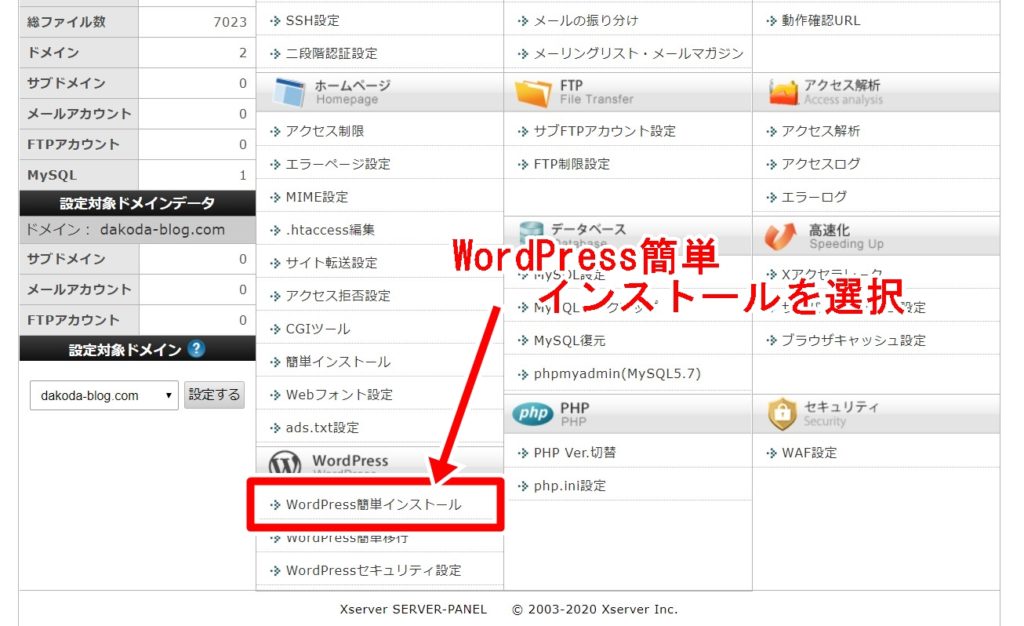
ドメインとサーバーの接続設定が完了したら、WordPressをインストールします。


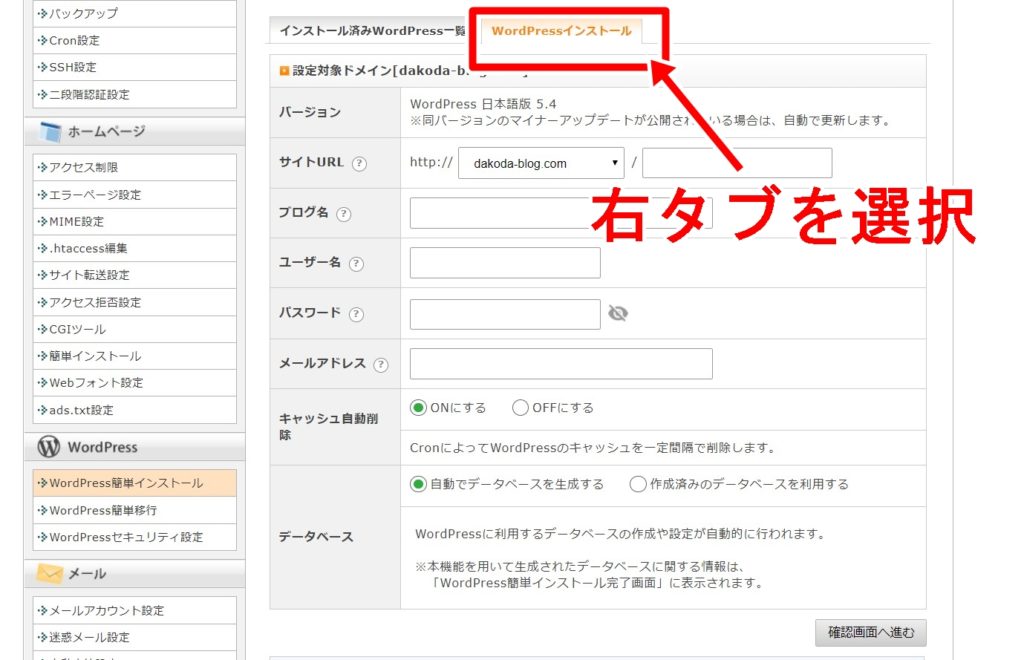
入力事項
| サイトURL | そのまま空欄でOKです。 |
| ブログ名 | 後から簡単に変更可能ですので、考えておいたブログ名を記入。 |
| ユーザー名 | ログイン時に使用するユーザー名です。忘れないようにしましょう。 |
| パスワード | ログイン時に使用するパスワードです。 |
| メールアドレス | メールアドレスをご入力してください。 |
| キャッシュ自動削除 | 「ONにする」を選択。 |
| データベース | 「自動でデータベースを生成する」を選択。 |
全ての入力が完了したら、「確認画面へ進む」をクリックします。
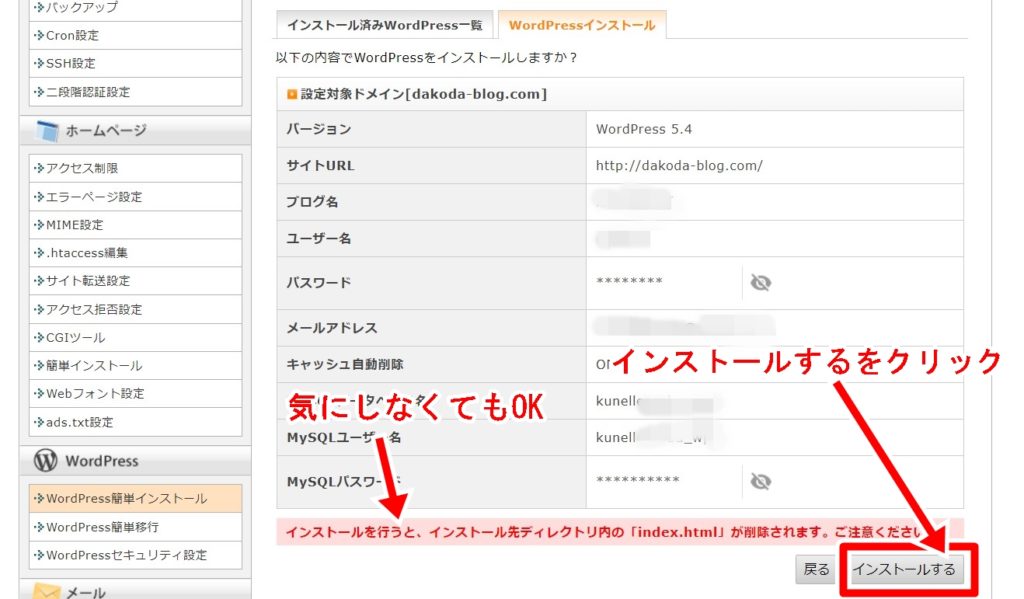
「以下の内容でWordPressをインストールしますか?」と聞かれるので、内容確認して「インストールする」をクリック。

インストールするをクリック
※「インストールを行うと、インストール先ディレクトリ内の「index.html」が削除されます。ご注意ください。」と表示されますが気にしないでOK。
※「MySQLデータベース名・ユーザー名・パスワード」が自動生成されていますが、ブログデータを保存しておく保管先情報です。こちらも気にしないでOKです。
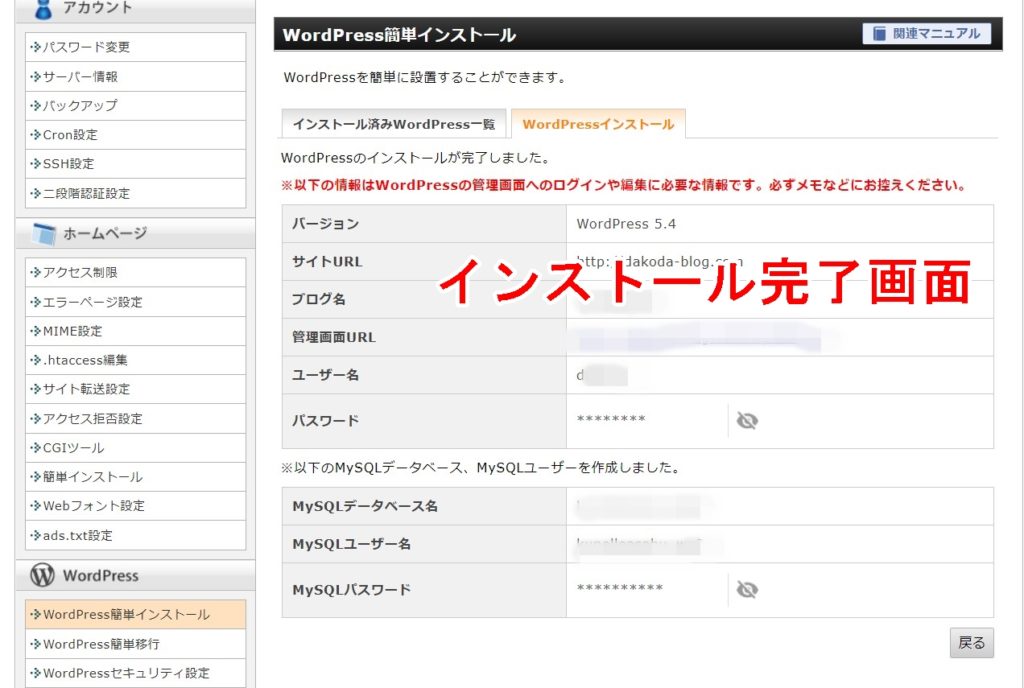
インストールが完了すると、「管理画面URL」や「ログイン情報(ユーザー名・パスワード)」が発行されます。

インストール完了画面
①時間をおく
②ブラウザのキャッシュを削除
この2つで解消できます。

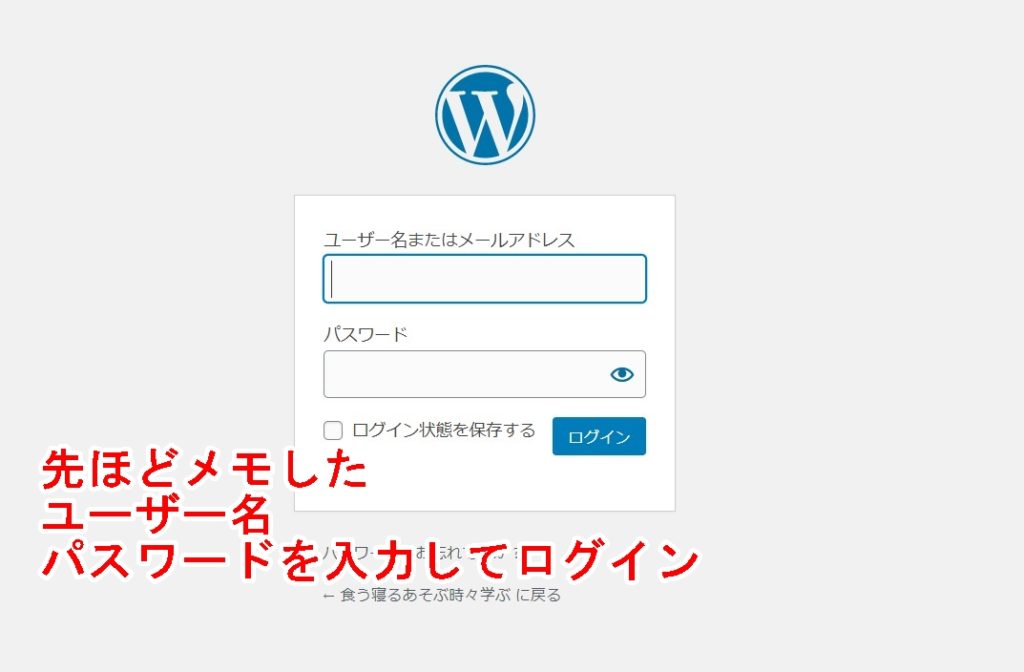
ワードプレスのログイン方法
ログイン画面は「管理画面URL」からアクセスできます。

「管理画面URL」にアクセスすると上のように「ユーザーID」と「パスワード」を要求されますので、入力してみましょう。
手順⑤WordPressの初期設定
②ドメインを取得する
③ドメインとサーバーを接続する
④WordPressをインストールする
①:デザインテーマの設定
②:パーマリンクの設定
③:http→httpsの設定
④:http→httpsのリダイレクト設定
⑤:プラグインの設定
⑥:アナリティクスの設定
⑦:サーチコンソールの設定
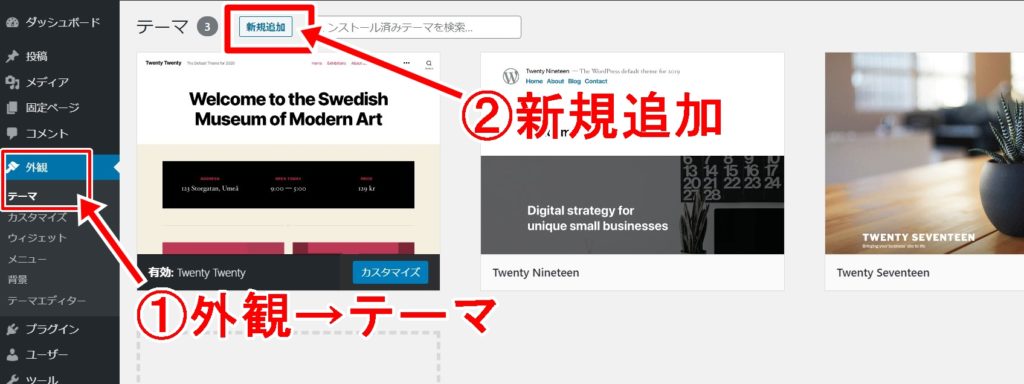
①デザインテーマの設定
WordPressでは、デザインテーマをインストールすることで、誰でも見栄えのするデザインになります。
デザインテーマは、有料のものと無料のものがありますが、ブログで稼ぎたいと考えている方は、有料テーマの購入をおススメします。
有料テーマでは、読者が見やすいデザインになるだけでなく、SEO対策も効いているので記事が上位表示されやすくなります。
自分の好みのデザインテーマを購入するのがいいと思いますが、最初は何を選べばわからないでしょうから、絞っておきました。
上の2つの有料のテーマはseo対策もしっかりされておりお勧めです。
COCOON(コクーン)【無料】
※当ページではTHE THORを使用しています。クリックで各ページに飛びます。
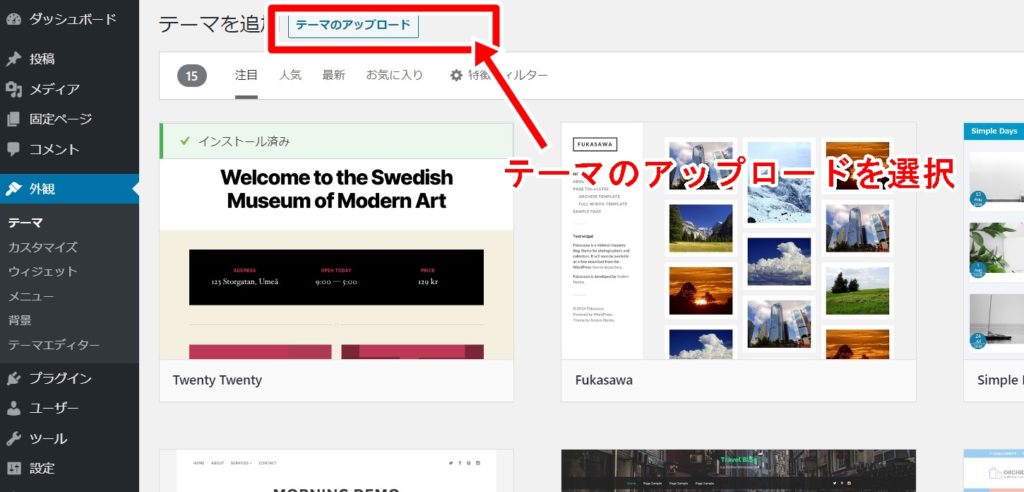
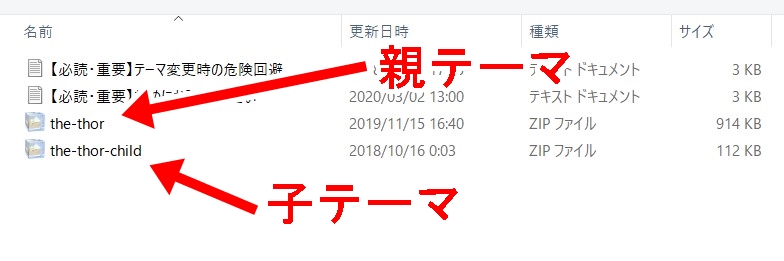
テーマを購入(無料)でダウンロードします。



子テーマを使う事で、親テーマをバージョンアップさせても自分の変更内容をキープできます。
②パーマリンクの設定
パーマリンクとは、記事のURLのことです。
例:http://abcdefg.com/test
パーマリンクの設定とは、上の例の場合「/test」の赤字部分を設定していくことです。
パーマリンクを設定する理由としては、パーマリンク設定をシンプルにすると、SEO的に評価がされやすくユーザーにとっても分かりやすくなるからです。最初のうちにパーマリンク設定をしっかり行っていきましょう。
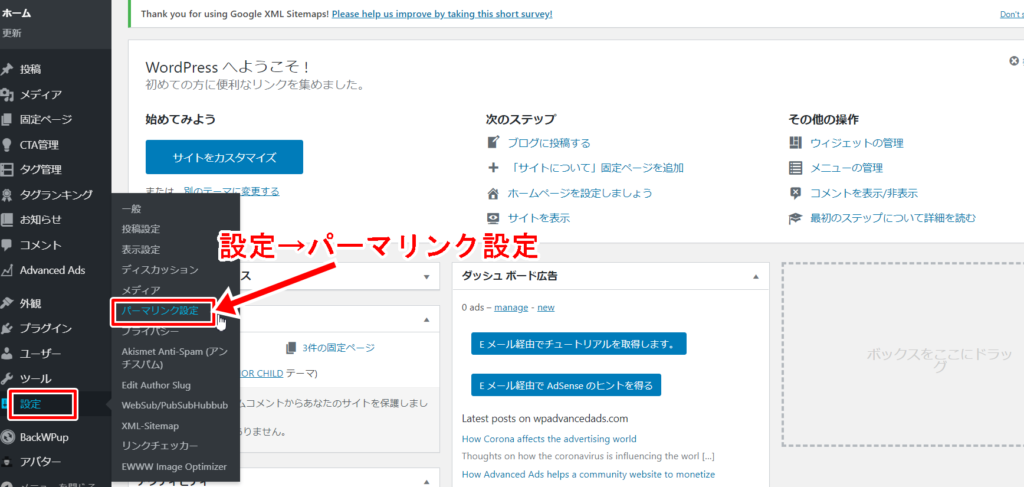
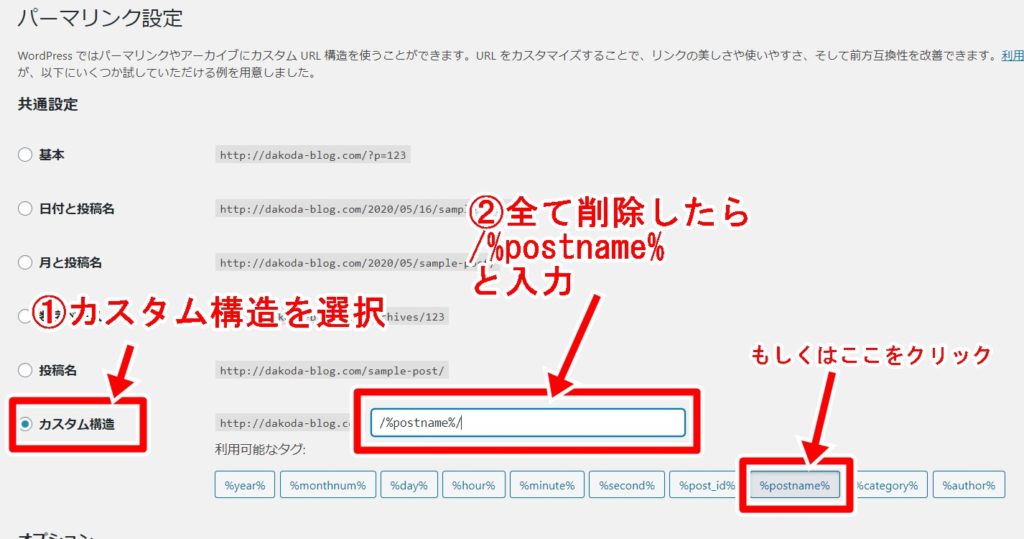
ワードルレスの「管理画面」にアクセスして「設定」→「パーマリンク設定」をクリックしてください。

「設定」→「パーマリンク設定」
次に、「共通設定」→「カスタム構造」を選択して、 /%postname%/ と記入してください。

/%postname%/ と記入
これで、ブログ記事の投稿画面から、URLを自由に設定できるようになりました。
これでパーマリンク設定は完了です。
③http→httpsの設定
最期に「http→https」の設定をしていきます。
※SSL化していない場合は、サイトにアクセスできなくなる可能性があるので、絶対に設定しないください。
※SSL化とは、「 エックスサーバー」でドメイン設定にて解説した部分です。
SSL化していない場合はエックスサーバーのサーバーパネルから確認しておいて下さい

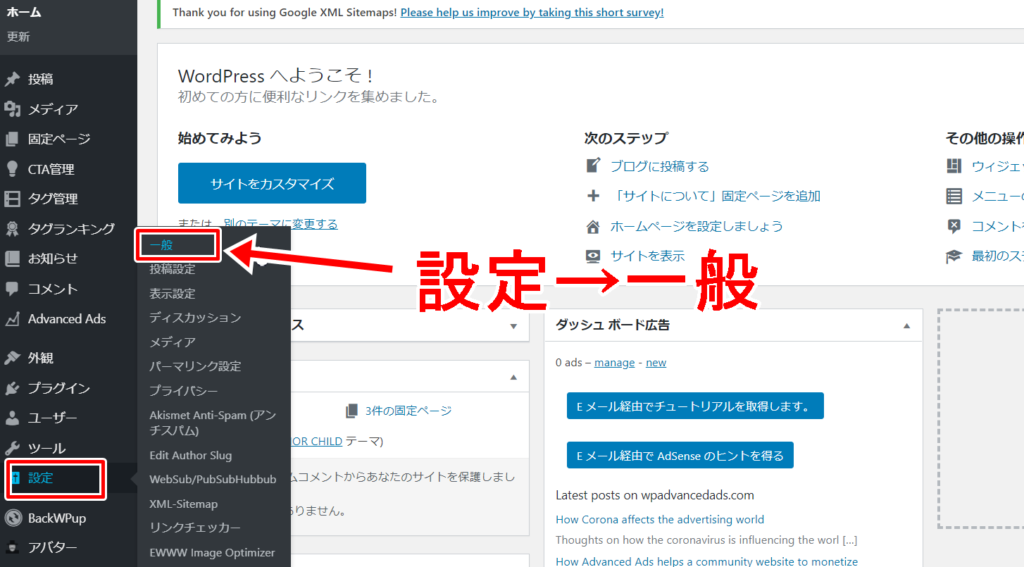
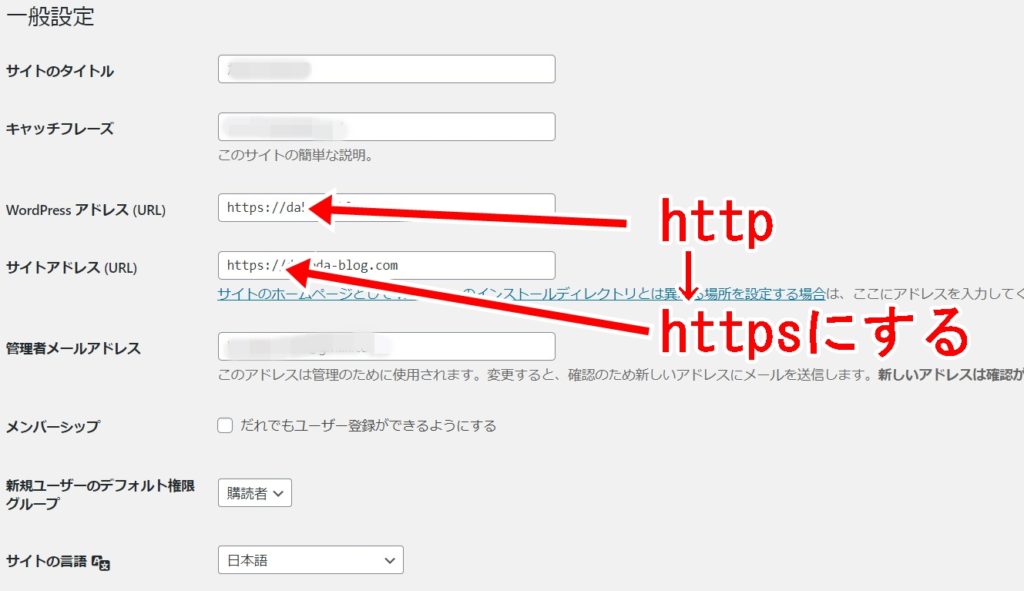
「管理画面」にアクセスして「設定」→「一般」をクリックしてください。

「設定」→「一般」をクリック
WordPressアドレス(URL)とサイトアドレス(URL)の「http」に、「s」を加えて「変更を保存」をクリックします。

http→https にする
ログイン画面のURLを確認すると「https」となっています。
④http→httpsのリダイレクト設定
③で「https」化しているので、「http://」にアクセスしたら「https://」に飛んでもらえる為に、リダイレクト設定をします。
「エックスサーバー」の「サーバーパネル」にアクセスします。

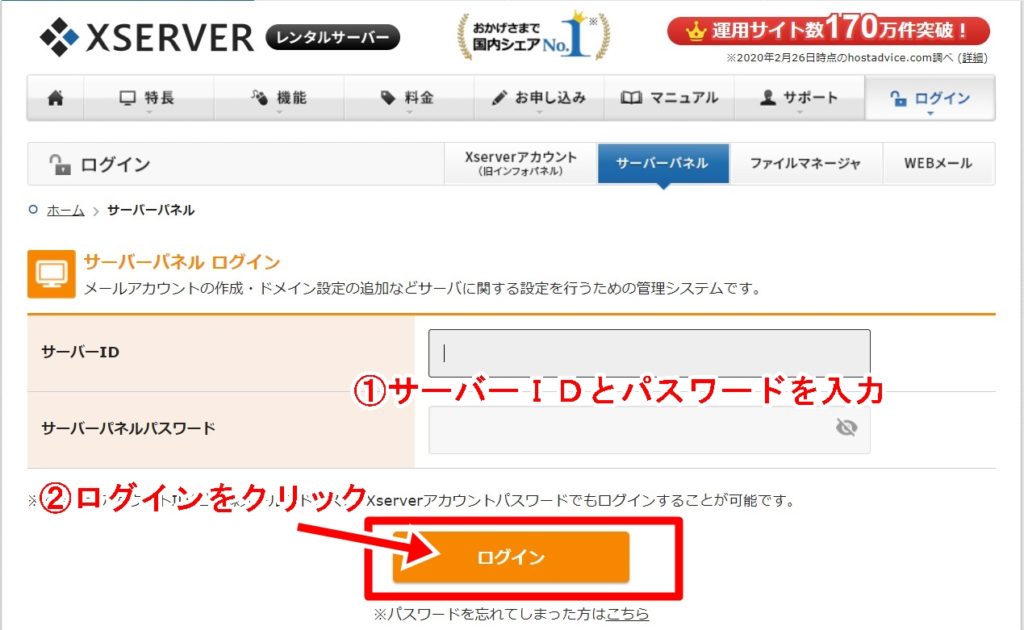
「サーバーパネル」ログイン画面
※クリックでログイン画面に移動します。
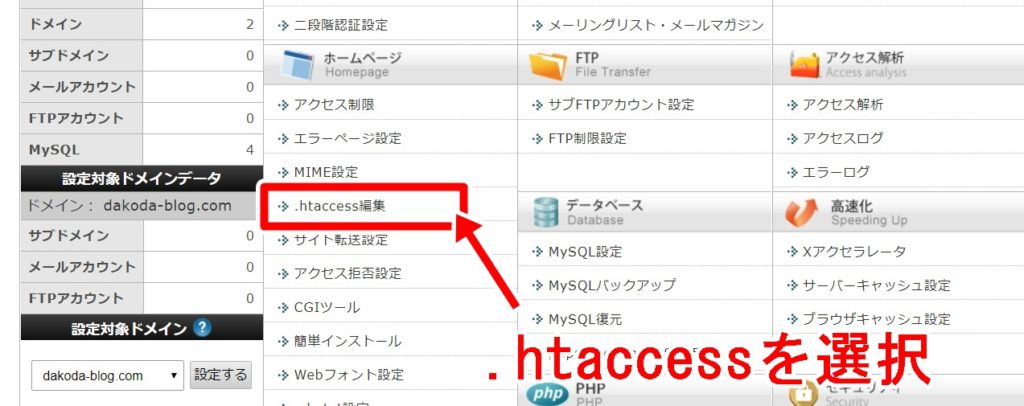
ログインしたら、「ホームページ」→「.htaccess編集」をクリックして、ドメイン名を選択します。

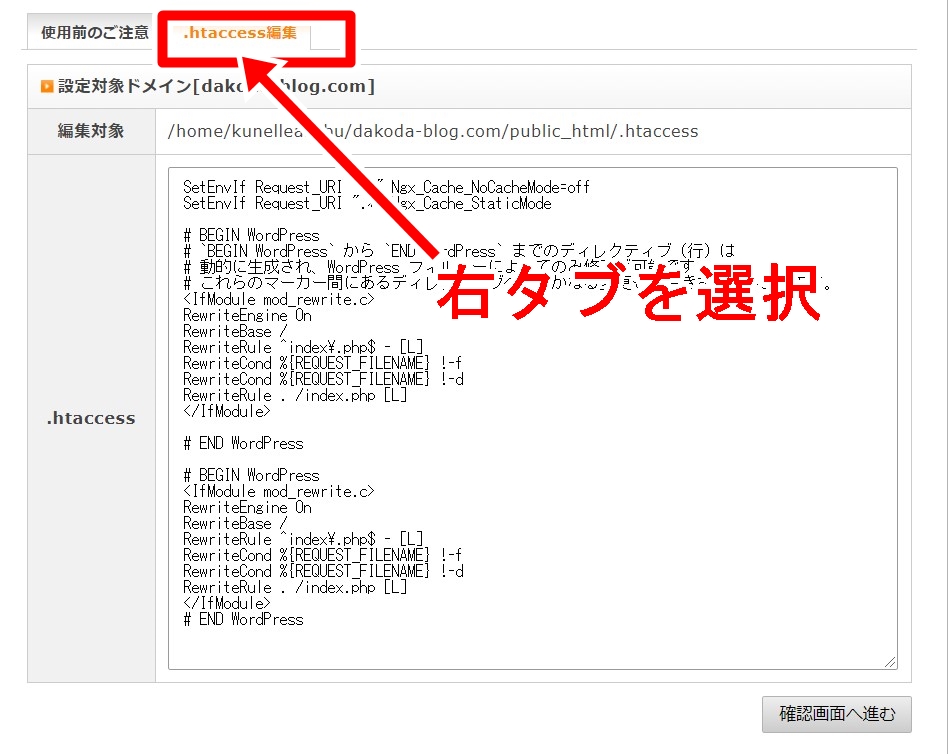
「.htaccess編集」→「.htaccess編集」(右タブ)をクリックすると、複雑な文字列が出てきます。

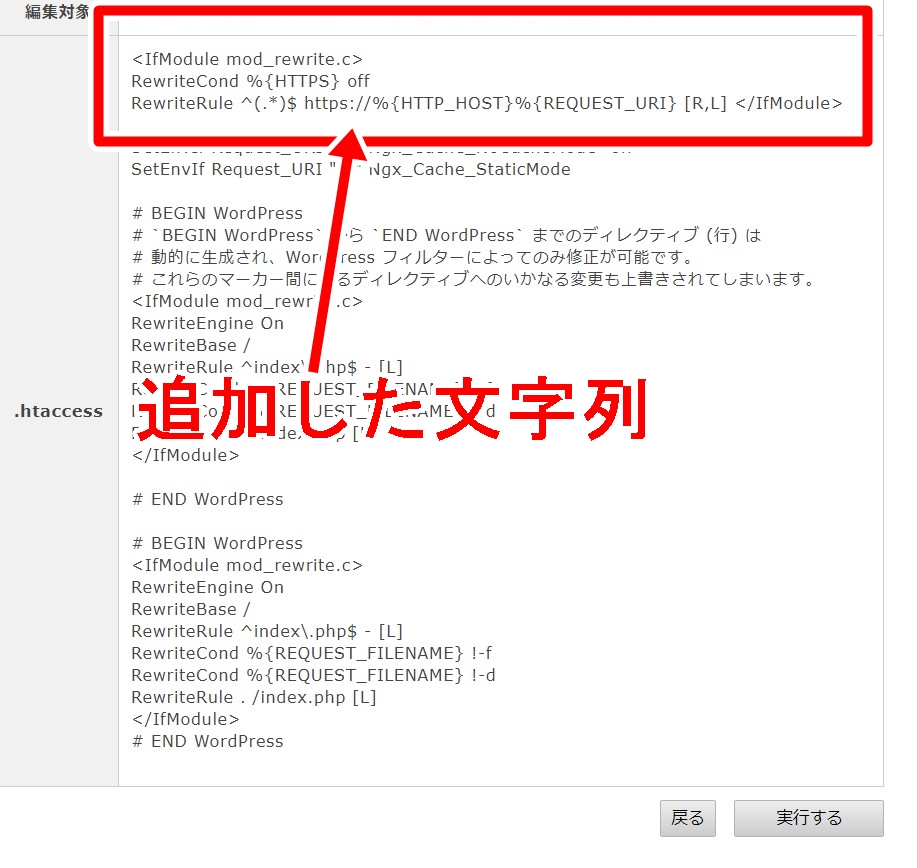
「.htaccess編集」→「.htaccess編集」(右タブ)をクリック

RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>
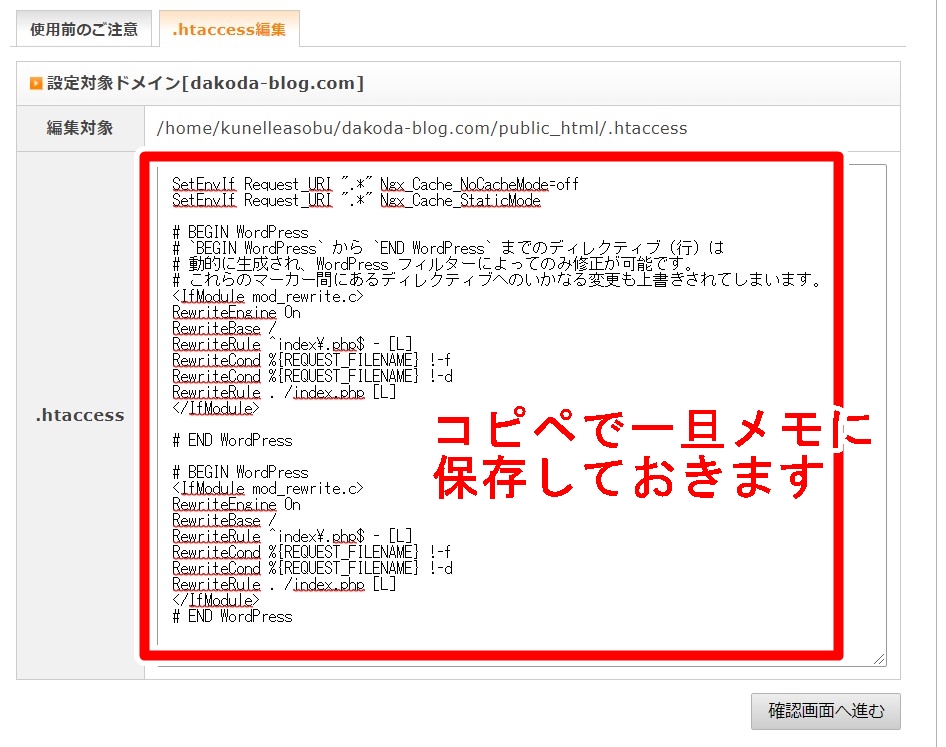
※必ず、上記の文字列の全てをコピーできているか確認してください。記述に不備があると、ブログにアクセスできないエラーが発生する可能性があります。
※記述ミスに備えて、「.htaccess」の内容をコピーしてメモ帳などに貼り付けておきましょう。もしも、記述ミスをした場合は、メモ帳にコピーしておいた内容をコピペして更新すると、元に戻せます。
追記すると、こうなります。
追記したら「確認画面へ進む」→「実行する」をクリックします。

文字列を追加して「確認へ進む」→「実行する」をクリック
これでリダイレクト設定が完了です。
⑤プラグインの設定
ワードプレスをもっと便利にしたり、もっと使いやすくするための外部アプリみたいなものです。
必要に応じて導入していきましょう。

⑥アナリティクスの設定
ブログのアクセス数や、ユーザーの動きをチェックするためのアクセス解析ツールです。
おいおい導入していけばOKです。
⑦サーチコンソールの設定
「Google サーチコンソール」サイトのインデックス登録や、SEO検索順位のチェックなどができる無料ツールです。
時間のある時に設定していきましょう。

⑤⑥⑦は必要なもですが、まずはココまでできていれば記事を作成できます。
必要に応じて導入していけば問題ありません。