ワードプレスでブログを始めると、多く設定が必要になります。
サーバー・ドメイン・デザインテーマ・https化・アナリティクス・サチコ…。
大事な所は設定した!で満足していませんか?
今回は最初に設定しておいた方がいいけど、忘れがちになる設定を4つに絞って解説していきます。
[outline]
パーマリンクの設定
パーマリンクとは?
最初に設定を忘れてしまい、後で変更するとSEO的に不利になるので忘れずに設定しておきましょう。
パーマリンクとは、記事のURLのことです。
例:https://aaaaaaaaa.com/test-article
パーマリンクを設定しておくことで、上部赤字の【/test-article】を自由に設定することができます。
パーマリンクの設定の仕方
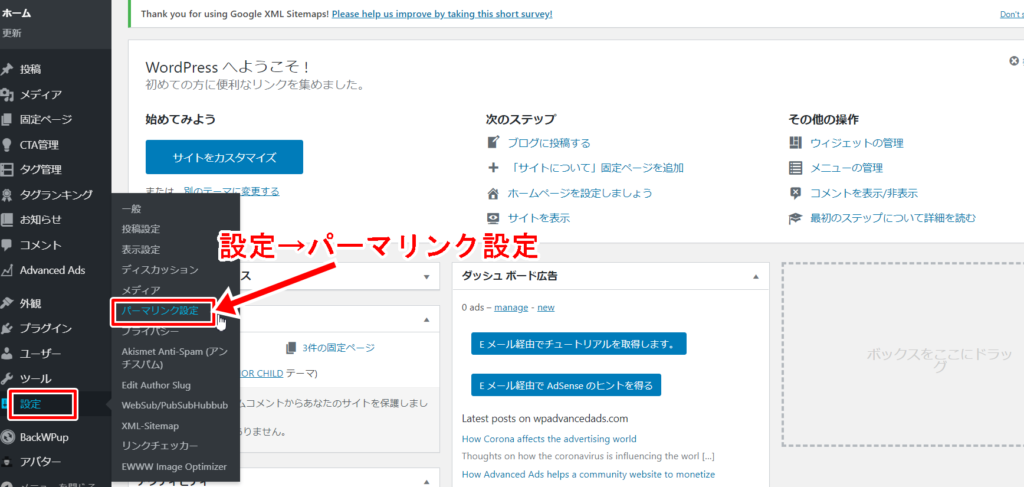
ワードプレスのダッシュボードから、
設定→パーマリンク設定、へと進みます。

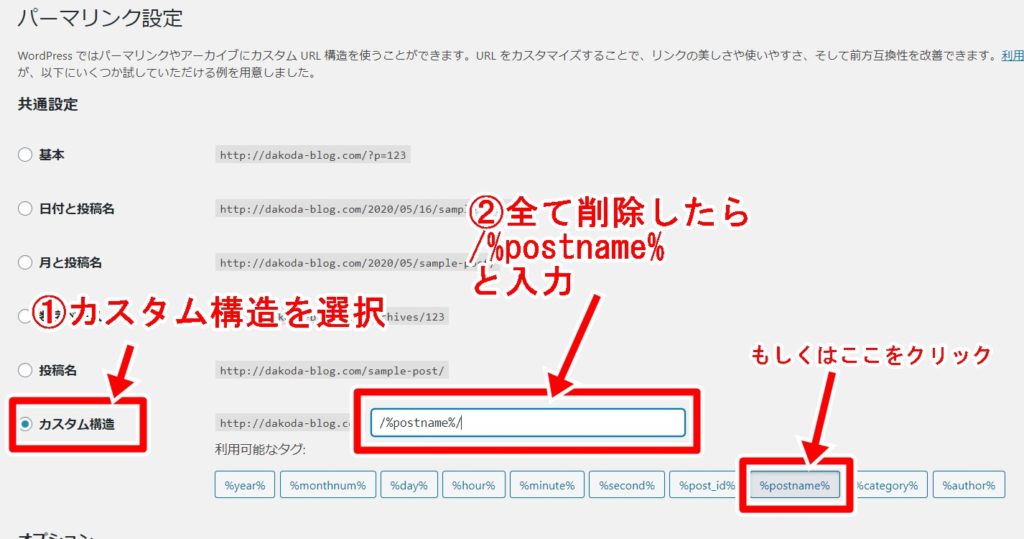
パーマリンクの設定から、
①「カスタム構造」を選択します。
②項目を全て削除して【/%postname%】と入力します。

これで記事のパーマリンクを好きに設定できようになります。
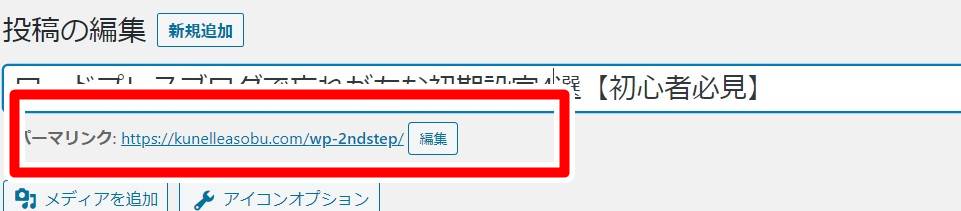
記事のタイトルの下に「パーマリンク」が出ますので、関連のある英語(ローマ字)に変更しましょう。

OGP画像の作成・設定
OGPとは?
ブログのイメージを印象付ける、画像になるので設定しておきましょう。
OGP画像の作り方
OGPの画像のサイズは「1200×630」で作ります。
SNSによっては左右が見切れてしまうので、注意が必要です。
OGPの設定方法(THE THORの場合)
外観→カスタマイズ→SNS設定→OGP設定
ファビコンの設置
ファビコンとは?

ブックマークした時にも表示されます。
ブログの顔になるのでせっかくなので、一緒に設定しておきましょう。

ファビコンの設定(THE THORの場合)
画像は細かすぎるとわからないのでシンプルなものを用意しておきましょう。
推奨サイズは:512×512です。
外観→カスタマイズ→サイト基本設定

THE THORではサイトアイコンと表記されていますが、これがファビコンのことです。

ブックマークされた時に、他のURLとの差別化にもなるので設定しておきましょう。
メタ情報を非表示にする
メタ情報とは?
運営者が自分のページにログインなどの管理をするためのものです。
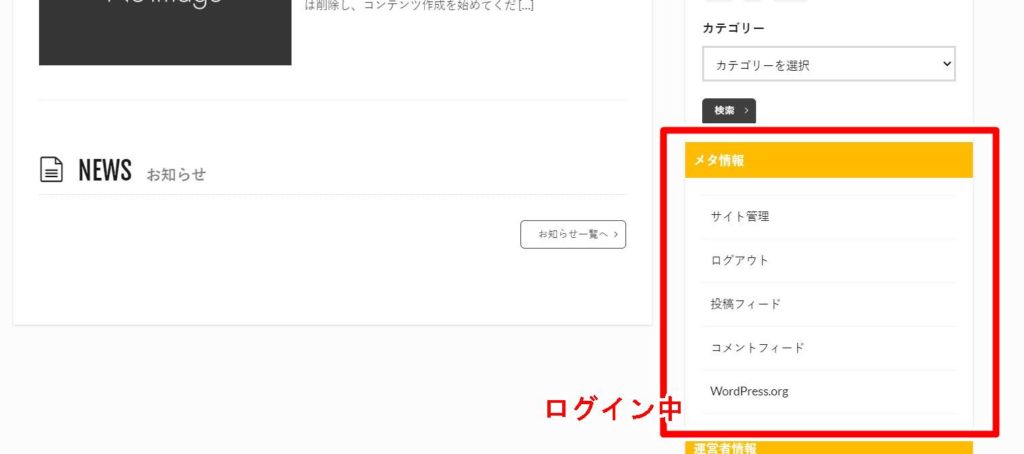
ワードプレスの初期設定では「メタ情報」サイトのトップページに表示されています。
ログイン前の状態

ログイン中の状態

メタ情報の削除方法
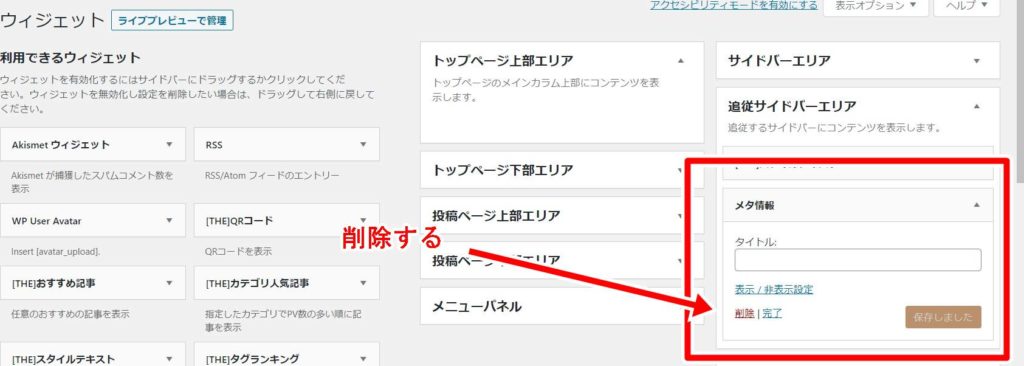
ダッシュボードから「外観」→「ウィジェット」を開きます。
メタ情報の入っているタグを開き、削除をクリックします。

ダッシュボード→外観→ウィジェット
ページに訪問したユーザーには不要な情報になります。
セキュリティ的にも危険ですので、非表示にしておきましょう。
まとめ
ブログの運営を始めたから多くの方の、サイトを見るようになったのですが、
https化やテーマの導入まではキレイにできているのに、この4つの設定をしていない方が見られるのでまとめてみました。
パーマリンクの設定
OGP画像
ファビコンの設置
メタ情報の削除





















コメント